Overview
UniLA is a desktop utilities application designed for NUS students who are typing oriented. UniLA provides an efficient and convenient solution for managing contact list and event list, contact interactions, planning meetings, setting up reminders, etc. The application is primarily concerned with CLI (Command Line Interface) Interaction, with a simple and intuitive GUI provided.
Summary of contributions
-
Major enhancement: add the ability to import/export data
-
What it does: allows the user to import contacts, events and reminders from a .json file, as well as exporting them to a .json file by tags
-
Justification: Importing removes the need to manually add contacts or events if the data has already been stored somewhere. Exporting helps the user to safely store data in a separate file to avoid losing data accidentally.
-
-
Major enhancement: support storage for events and reminders
-
What it does: autosaves any newly added events/reminders and displays the all the data from last sessions upon app launch.
-
Justification: Users want the added data to remain in the app even after it is closed.
-
Highlights: This enhancement requires in-depth understanding of how to read and save data using .json files. It also involves understanding of various components like logic, storage, model and how they work together.
-
-
Code contributed: [RepoSense Project Code Dashboard]
-
Other contributions:
-
Prepared the README, About Us, Contact Us documents
-
Worked with other team members to fix bugs arisen from conflicts between different components
-
Contributed to User Guide and Developer Guide
-
Helped other team members with issues regarding GitHub, project setup, etc.
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Importing data from .json file : import
Imports the data from an external .json file to the UniLA. The file may contains data about Contacts, Events and Reminders.
Format: import FILEPATH
Examples:
import data/contacts.json
Exporting data to .json file by tag : export
Exports the data to an external .json file from the UniLA. The file will contain all events, all reminders, and all contacts bearing the tag specified.
Format: export n/FILENAME p/FILEPATH [t/TAG]
Examples:
export n/mycontacts p/data t/friends
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Import Contacts
Current Implementation
The ImportCommand uses JsonAddressBookStorage to create a temporary AddressBook instance from a given path. It takes in a Path path as argument. The command will add the contacts, events and reminders found in this temporary AddressBook but not present in the AddressBook storage into storage. The constructor for ImportCommand is as follows:
public ImportCommand(Path importPath) {
requireNonNull(importPath);
this.filePath = importPath;
addressBookStorage = new JsonAddressBookStorage(filePath);
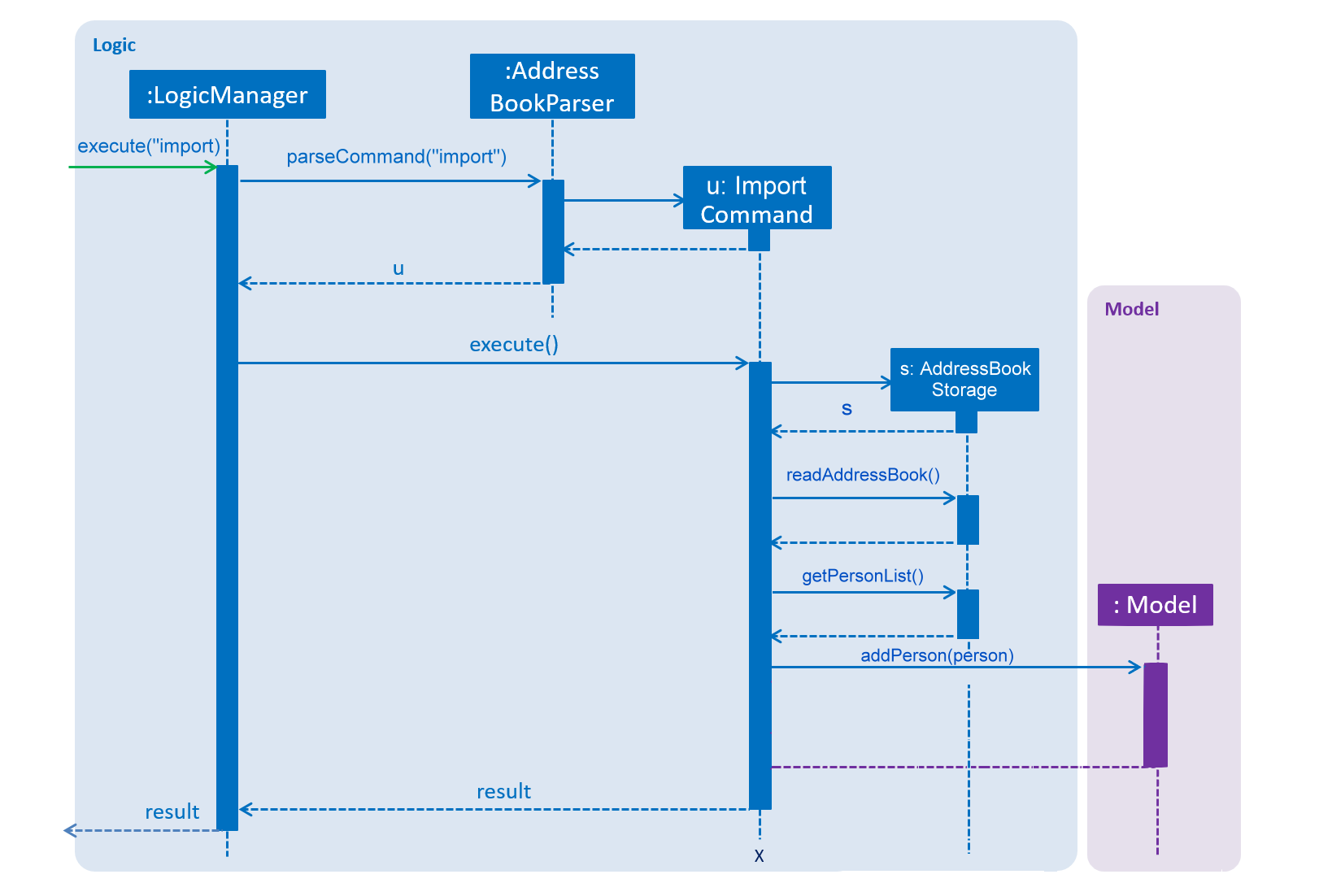
}The execution flow of ImportCommand is shown in the diagram below.

Figure: Import command flow chart
Design Considerations
Aspects : Implementation Import Command
-
Alternative 1 (current choice): Users import contacts, events and reminders from one .json file.
-
Pros: This approach minimizes the effort needed from users to import data.
-
Cons: Users might want to separate contacts, events and reminders so that importing one component will not affect the other
-
-
Alternative 2: Users import contacts, events and reminders from separate files.
-
Pros: Data can be imported independently.
-
Cons: It takes unnecessary extra effort to import data separately.
-
Export
Current Implementation
The ExportCommand uses JsonAddressBookStorage class to generate a .json file storing contacts, events and reminders by specified tags to store at a specified path. It takes in a String name, Path path and an optional Tag tag. Omitting the tag will simply save all data into the json file. Below is the main idea ExportCommand constructor:
public ExportCommand(String fileName, Path exportPath, Tag tagExport) {
requireNonNull(exportPath);
this.filePath = exportPath;
this.fileName = fileName;
this.tag = tagExport;
this.addressBookExported = new AddressBook();
addressBookStorage = new JsonAddressBookStorage(filePath);
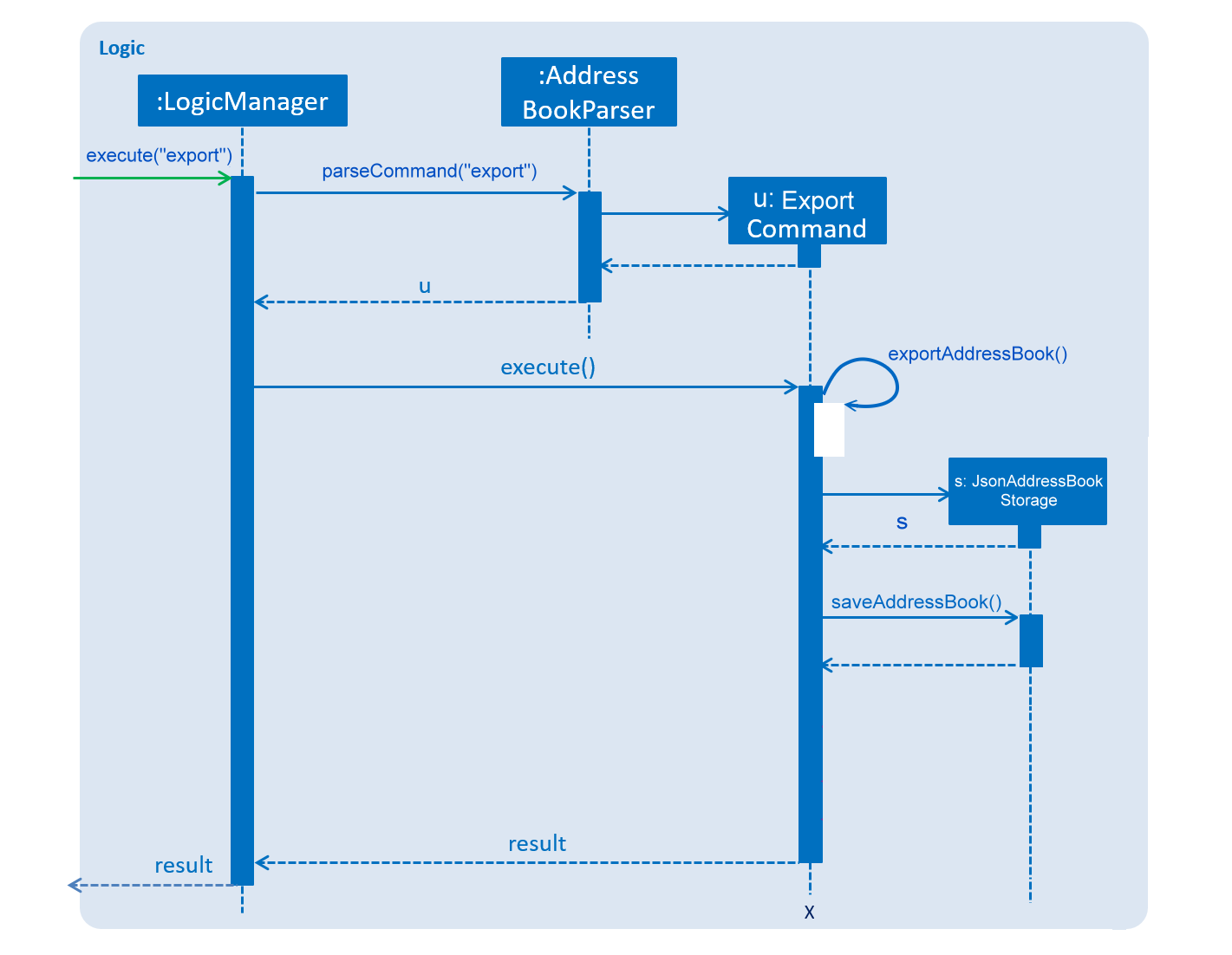
}The execution flow of the Export command is shown below.

Figure: Export command flow chart
Either zero or one tag can be specified. Therefore below are the possible scenarios:
-
Without a tag
-
The app exports all contacts, events and reminders in the UniLA by default.
-
-
With a Tag
-
The app exports all contacts bearing the specified tag in their tagset, along with all events and reminders.
-
The final step is to create the xml/excel file from the teachConnectBook. This is done with the help of the method tryStorage().
Design Considerations
Aspects : Implementation Export Command
-
Alternative 1: Users can export contacts, events, reminders into separate files.
-
Pros: This implementation removes the dependency between contacts, events and reminders. Users can change one component without affecting the other.
-
Cons: It might take more effort from users to import and export data in general because they need to handle each component separately.
-
-
Alternative 2 (current choice): Users export all data into the same file.
-
Pros: This implementation helps remove the need for importing contacts, events and reminders separately. Instead everything can be imported at once.
-
Cons: Contacts, events and reminders are exported together, and thus there is codependency between these components.
-
PROJECT: PowerPointLabs
{Optionally, you may include other projects in your portfolio.}