By: CS2103-W16-1 Since: Feb 2019 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
MainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
HelpWindowTest.javafor code errors, and if so, resolve it the same way)
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

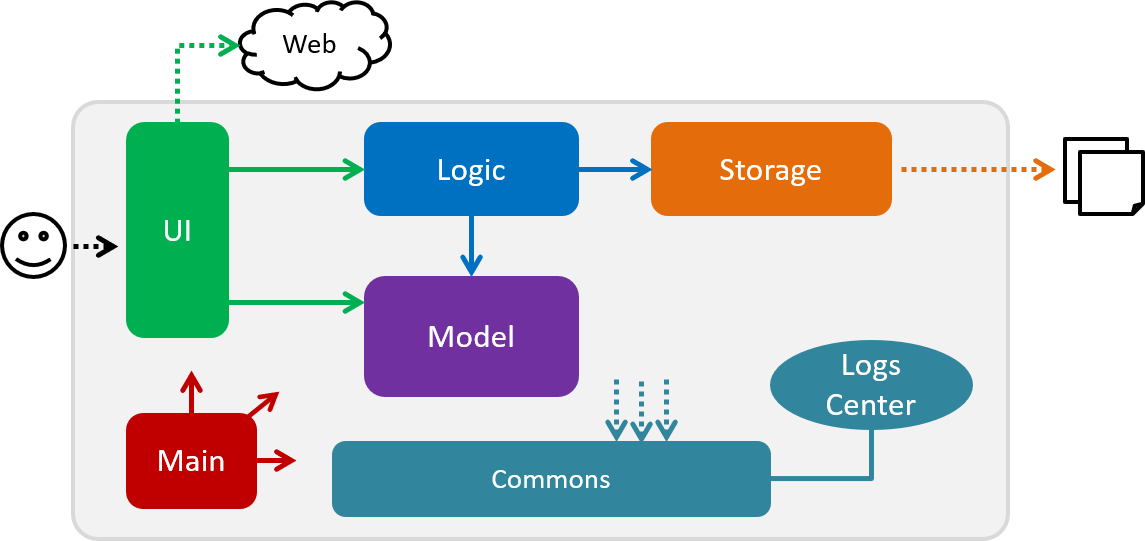
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components.
The following class plays an important role at the architecture level:
-
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
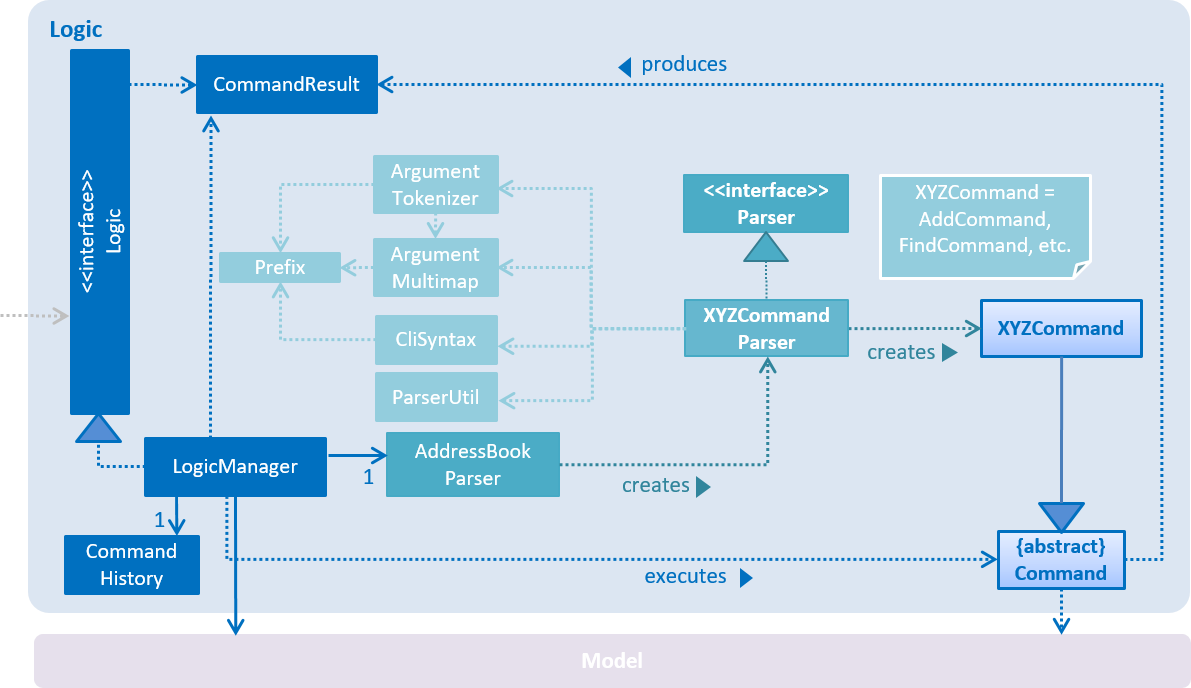
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

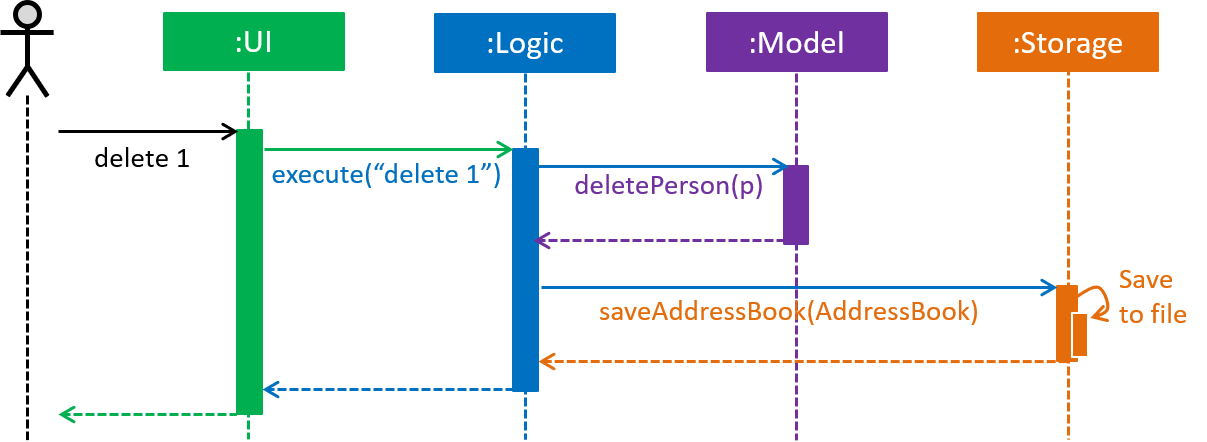
How the architecture components interact with each other
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

delete 1 commandThe sections below give more details of each component.
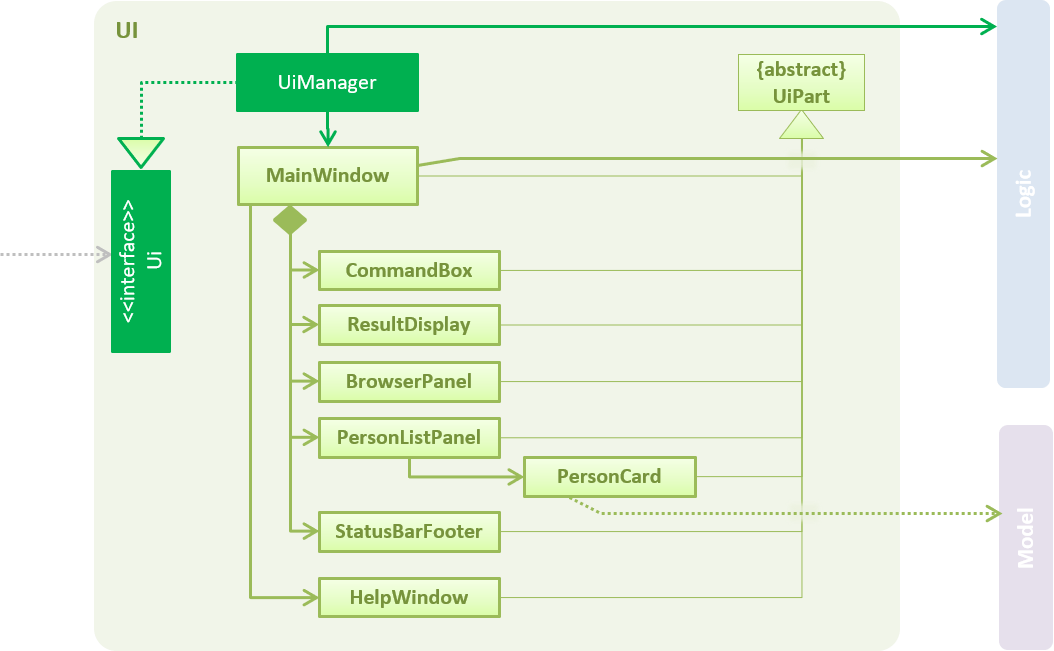
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
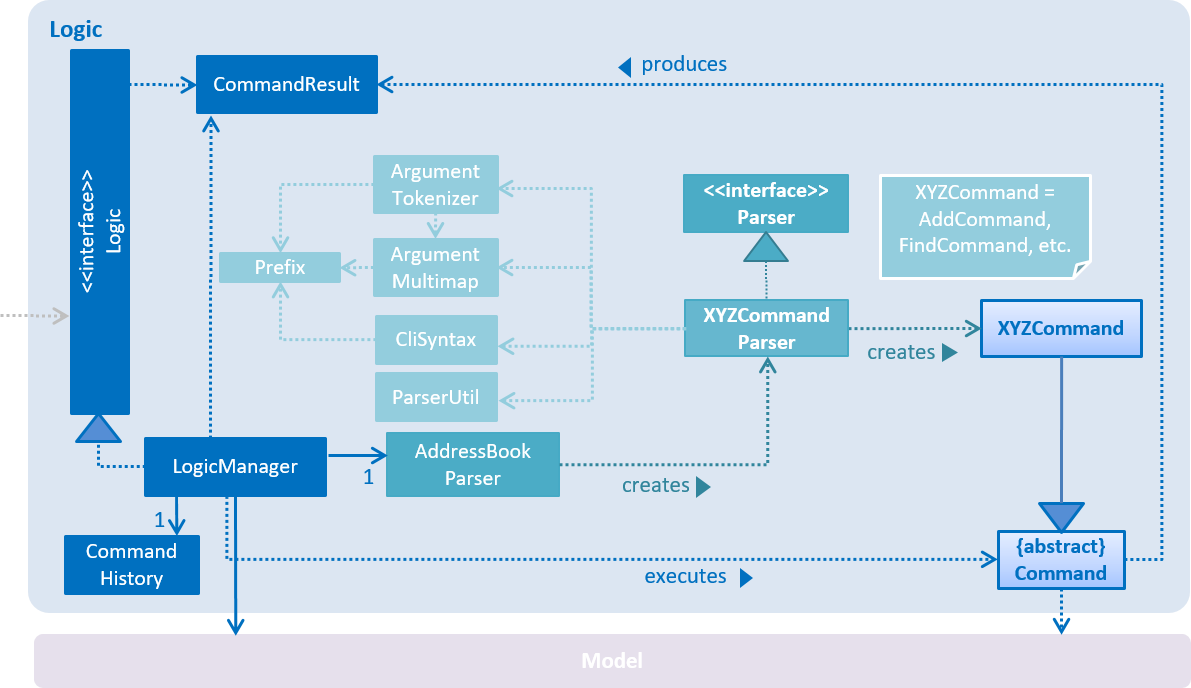
2.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person). -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi. -
In addition, the
CommandResultobject can also instruct theUito perform certain actions, such as displaying help to the user.
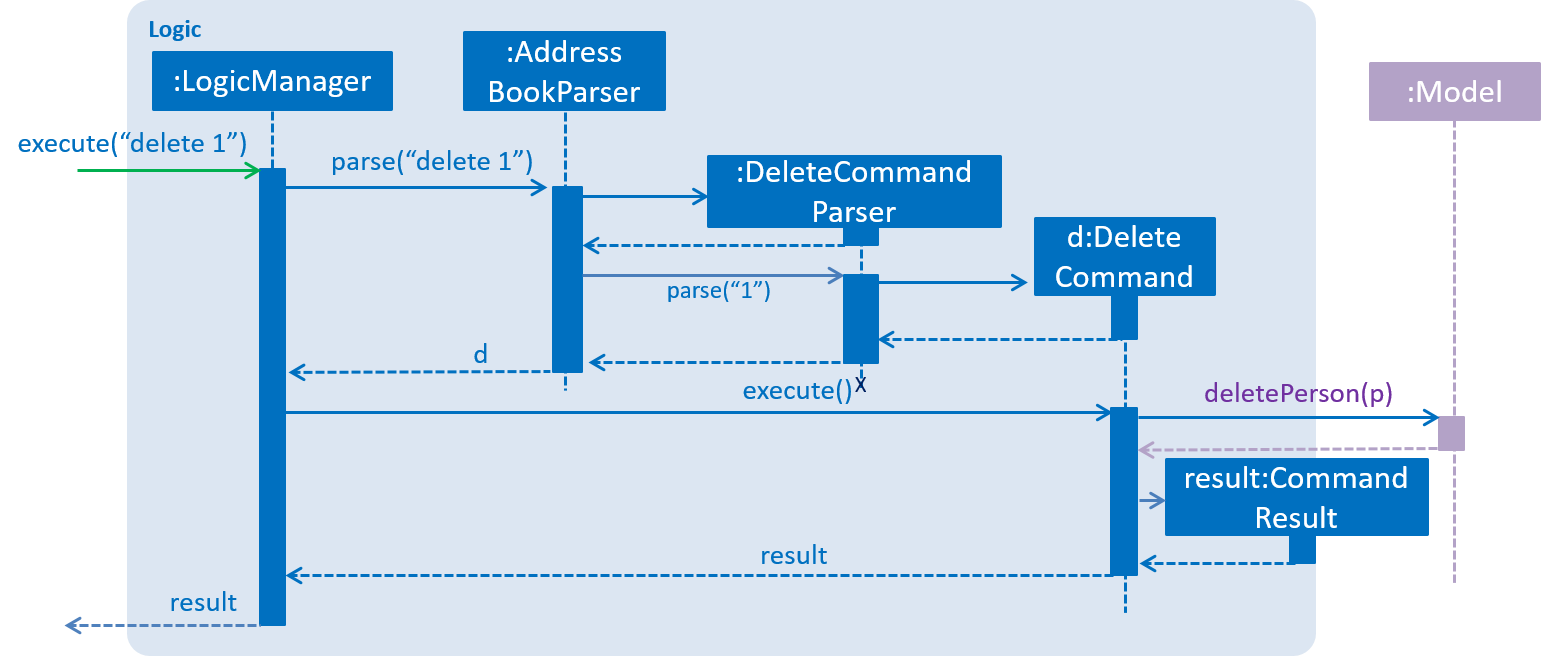
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

delete 1 Command2.4. Model component

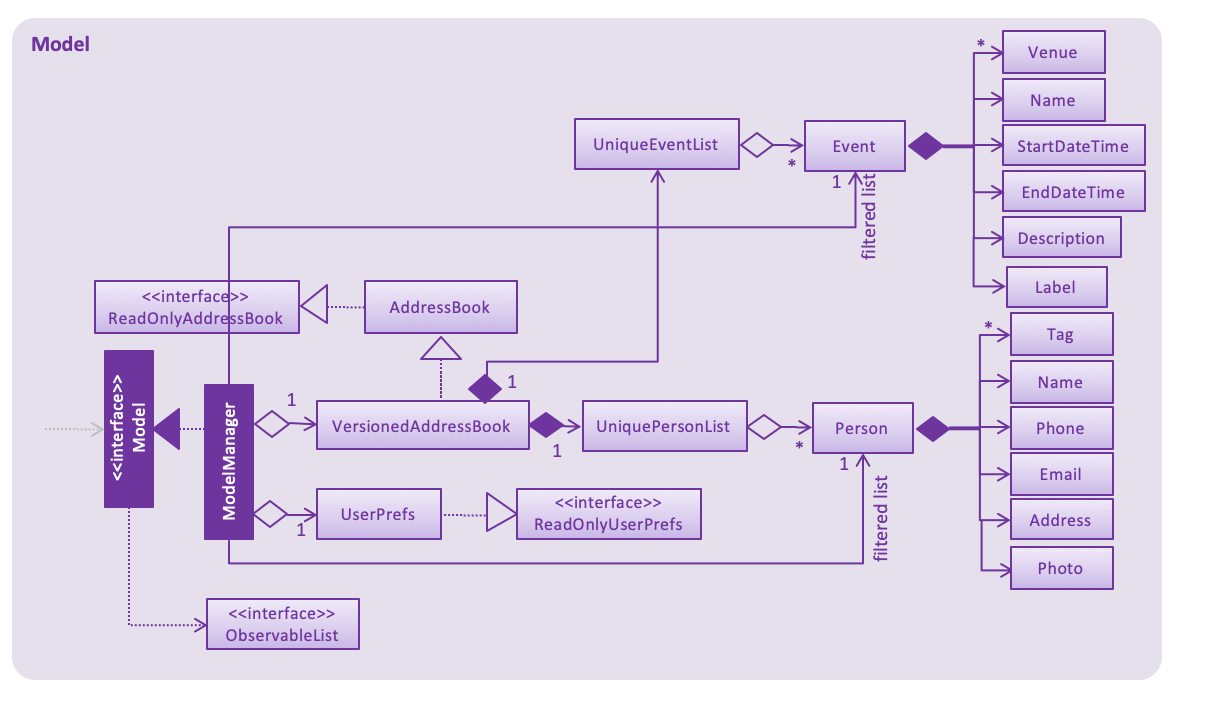
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the UniLA data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
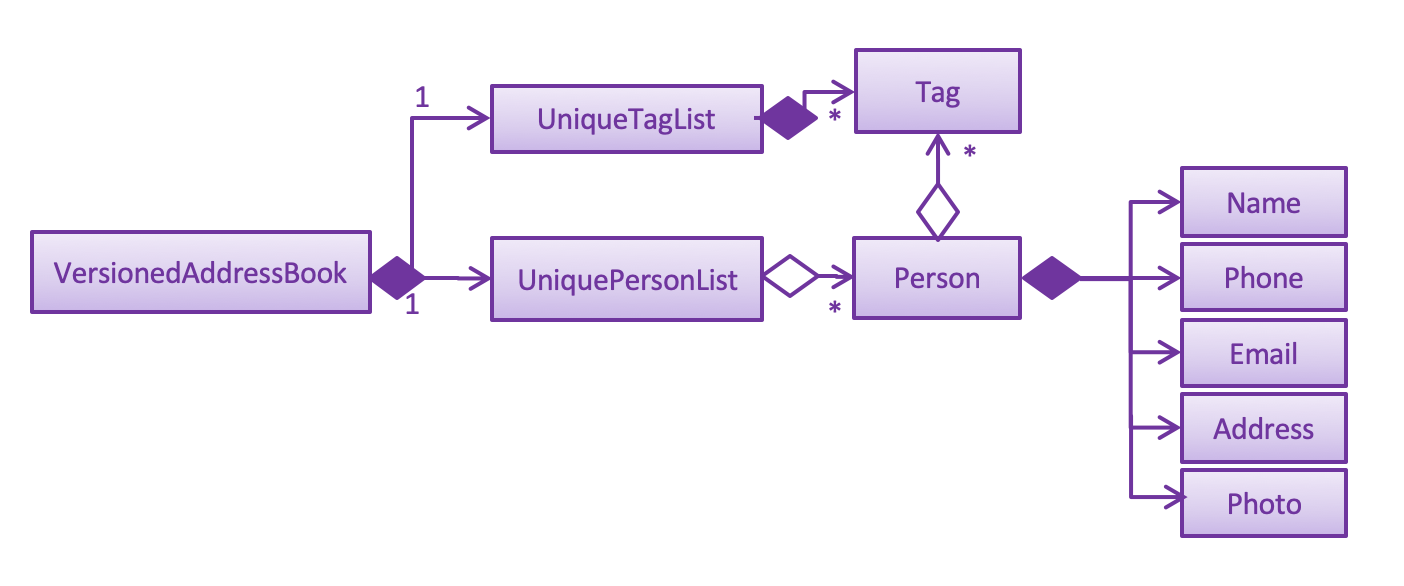
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
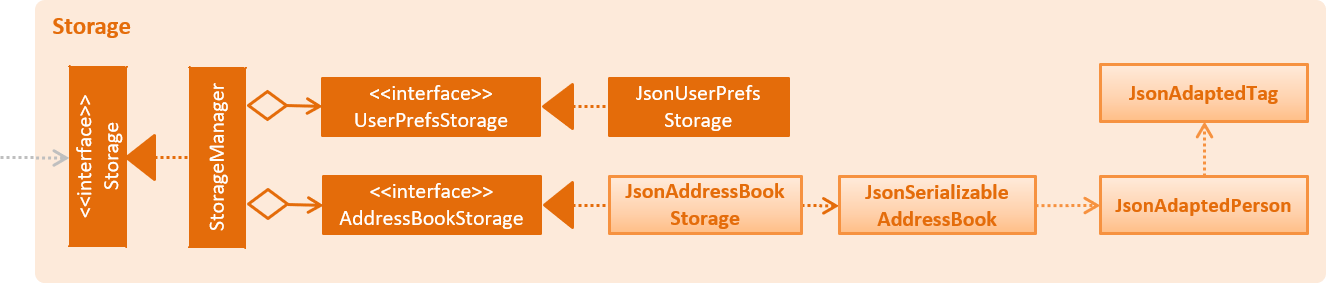
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the UniLA data in json format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Import Contacts
3.1.1. Current Implementation
The ImportCommand uses JsonAddressBookStorage to create a temporary AddressBook instance from a given path. It takes in a Path path as argument. The command will add the contacts, events and reminders found in this temporary AddressBook but not present in the AddressBook storage into storage. The constructor for ImportCommand is as follows:
public ImportCommand(Path importPath) {
requireNonNull(importPath);
this.filePath = importPath;
addressBookStorage = new JsonAddressBookStorage(filePath);
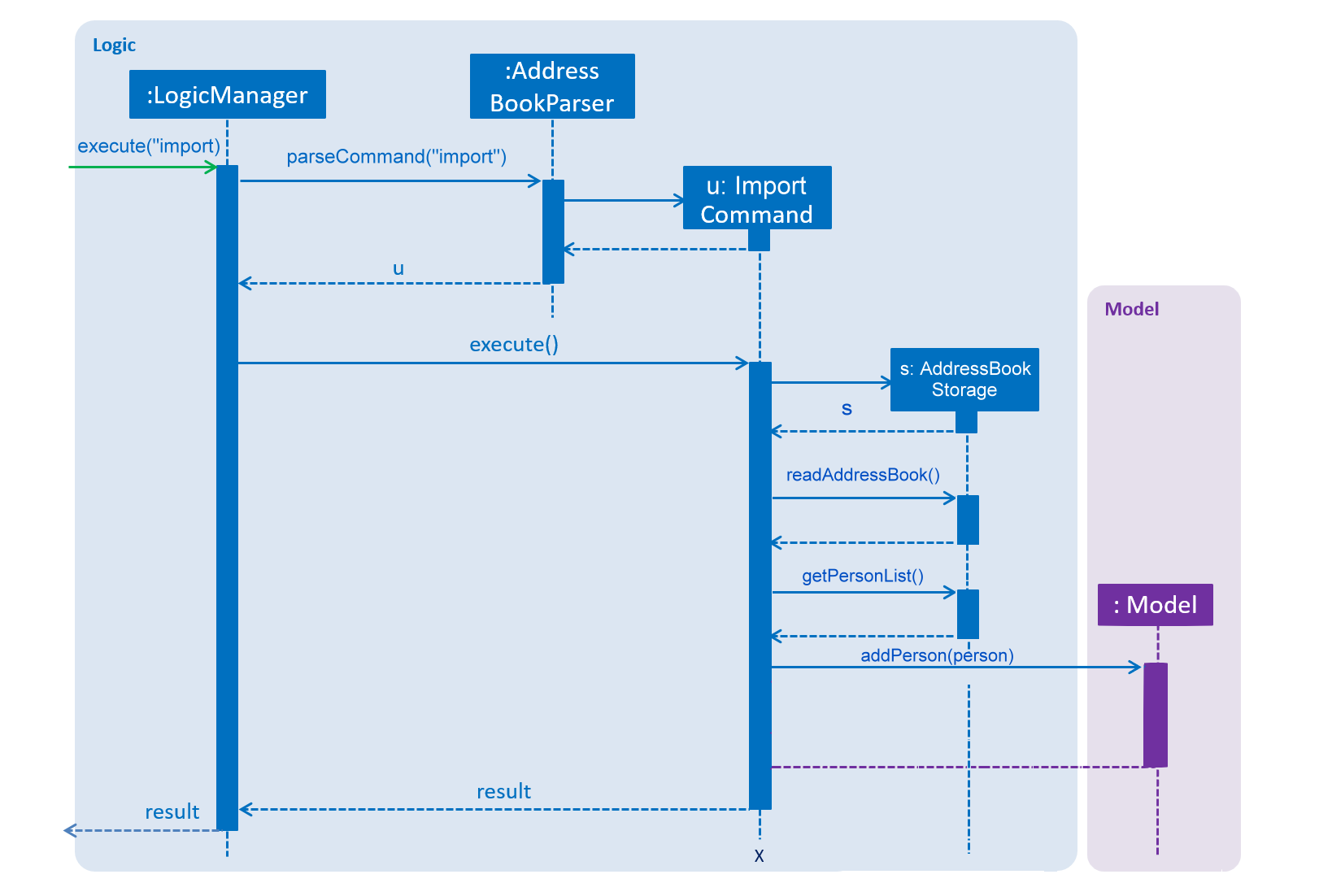
}The execution flow of ImportCommand is shown in the diagram below.

Figure: Import command flow chart
3.1.2. Design Considerations
Aspects : Implementation Import Command
-
Alternative 1 (current choice): Users import contacts, events and reminders from one .json file.
-
Pros: This approach minimizes the effort needed from users to import data.
-
Cons: Users might want to separate contacts, events and reminders so that importing one component will not affect the other
-
-
Alternative 2: Users import contacts, events and reminders from separate files.
-
Pros: Data can be imported independently.
-
Cons: It takes unnecessary extra effort to import data separately.
-
3.2. Export
3.2.1. Current Implementation
The ExportCommand uses JsonAddressBookStorage class to generate a .json file storing contacts, events and reminders by specified tags to store at a specified path. It takes in a String name, Path path and an optional Tag tag. Omitting the tag will simply save all data into the json file. Below is the main idea ExportCommand constructor:
public ExportCommand(String fileName, Path exportPath, Tag tagExport) {
requireNonNull(exportPath);
this.filePath = exportPath;
this.fileName = fileName;
this.tag = tagExport;
this.addressBookExported = new AddressBook();
addressBookStorage = new JsonAddressBookStorage(filePath);
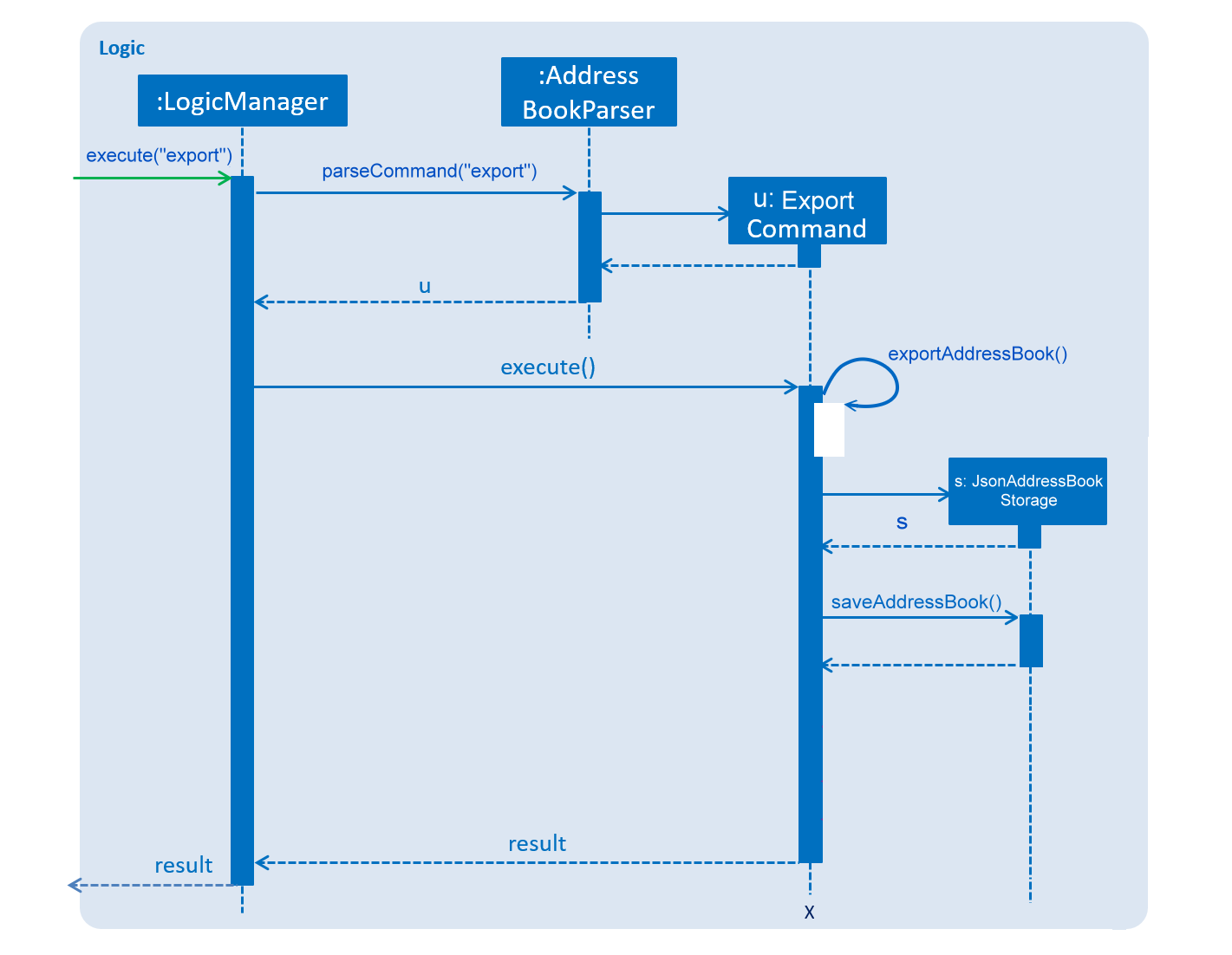
}The execution flow of the Export command is shown below.

Figure: Export command flow chart
Either zero or one tag can be specified. Therefore below are the possible scenarios:
-
Without a tag
-
The app exports all contacts, events and reminders in the UniLA by default.
-
-
With a Tag
-
The app exports all contacts bearing the specified tag in their tagset, along with all events and reminders.
-
The final step is to create the xml/excel file from the teachConnectBook. This is done with the help of the method tryStorage().
3.2.2. Design Considerations
Aspects : Implementation Export Command
-
Alternative 1: Users can export contacts, events, reminders into separate files.
-
Pros: This implementation removes the dependency between contacts, events and reminders. Users can change one component without affecting the other.
-
Cons: It might take more effort from users to import and export data in general because they need to handle each component separately.
-
-
Alternative 2 (current choice): Users export all data into the same file.
-
Pros: This implementation helps remove the need for importing contacts, events and reminders separately. Instead everything can be imported at once.
-
Cons: Contacts, events and reminders are exported together, and thus there is codependency between these components.
-
3.3. Undo/Redo feature
3.3.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
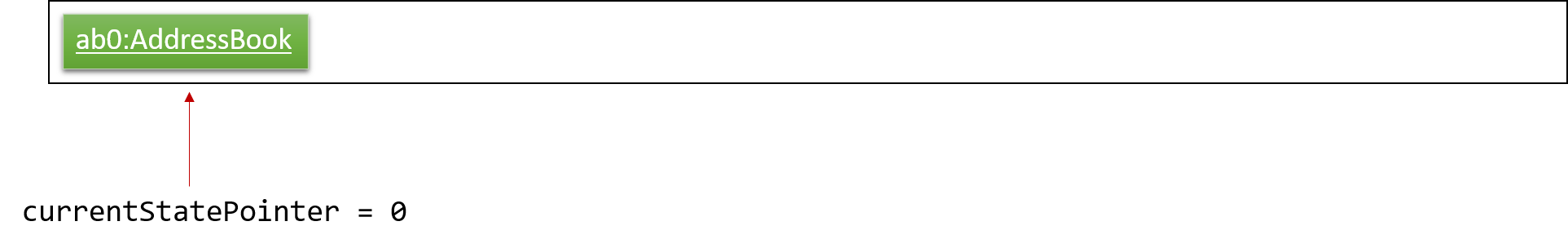
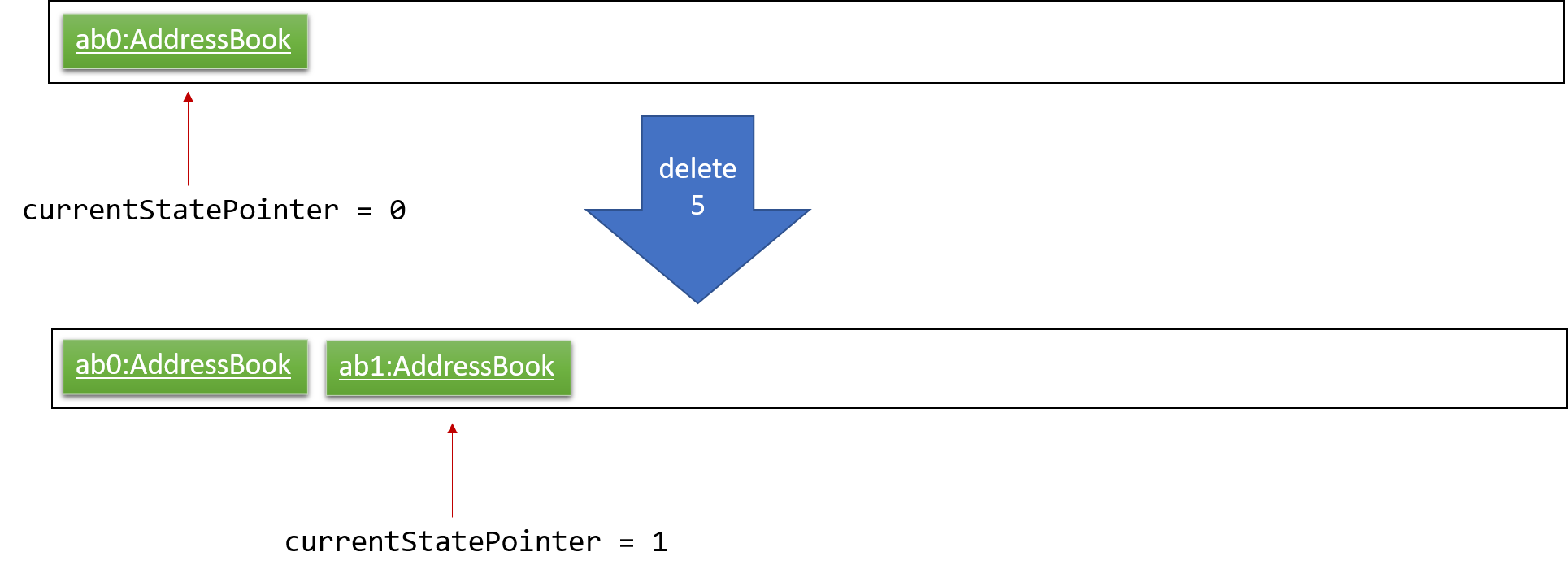
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

Step 2. The user executes delete 5 command to delete the 5th person in the UniLA. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

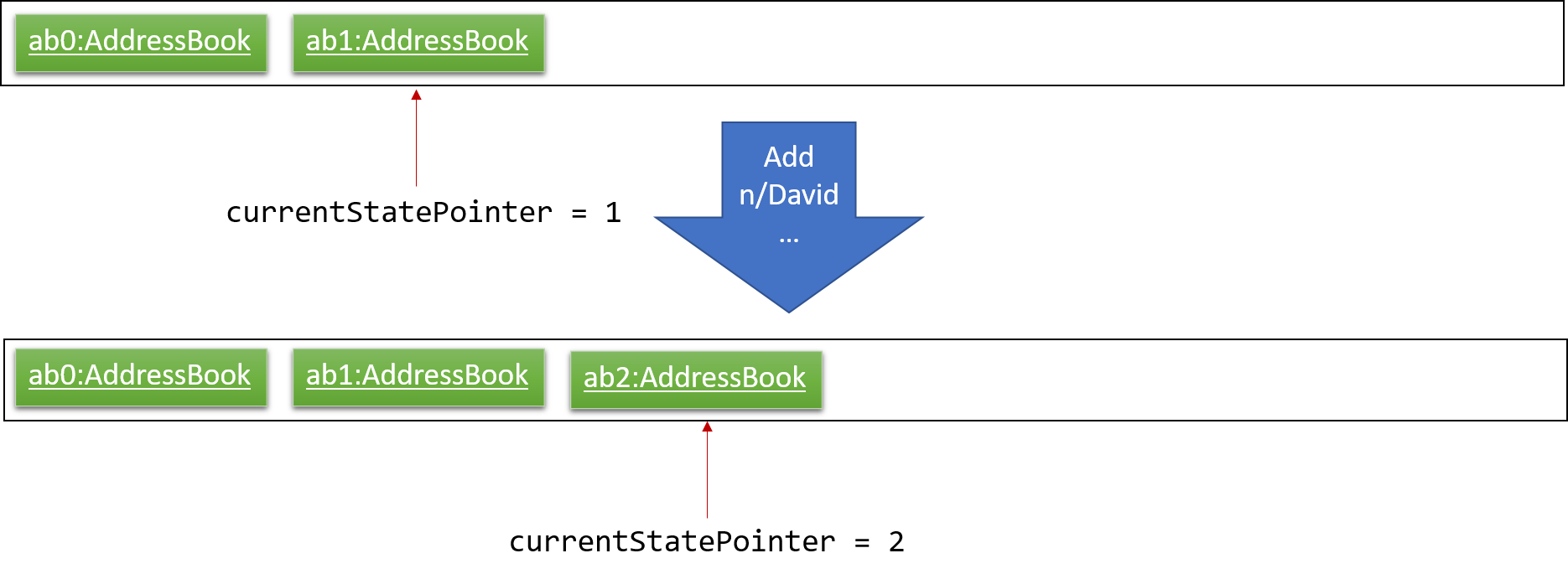
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
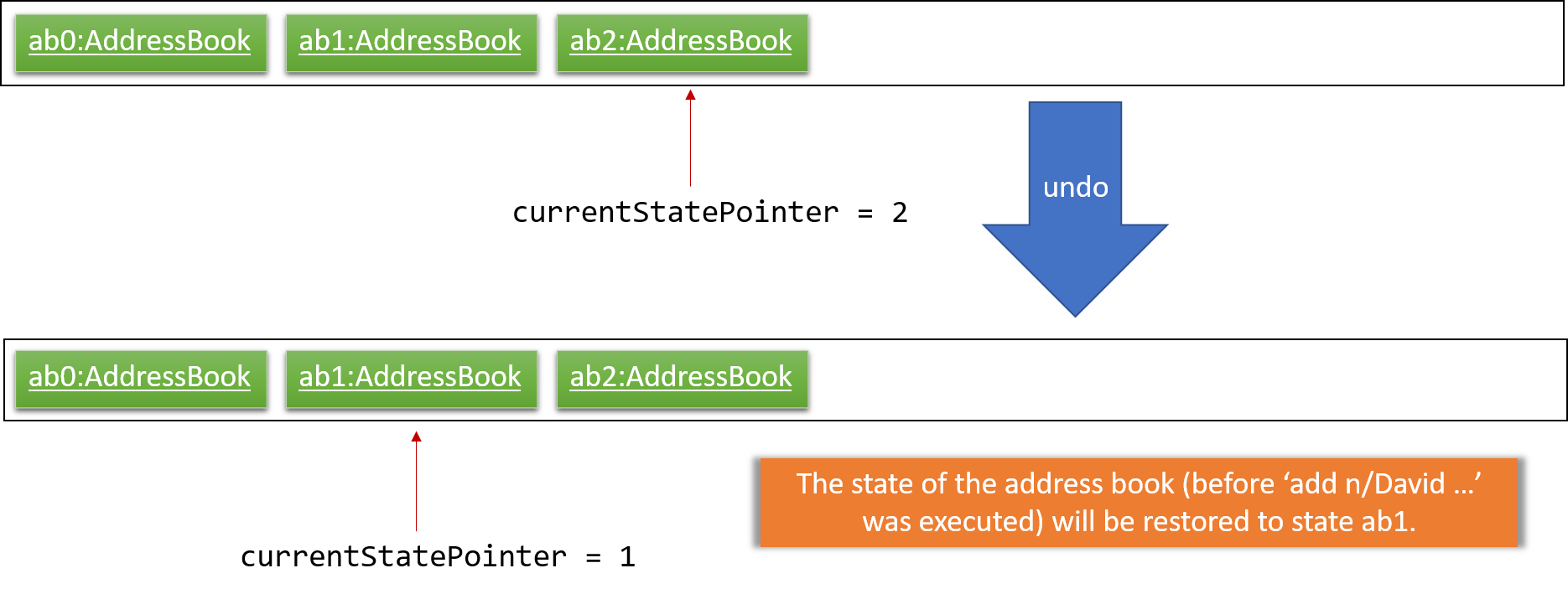
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
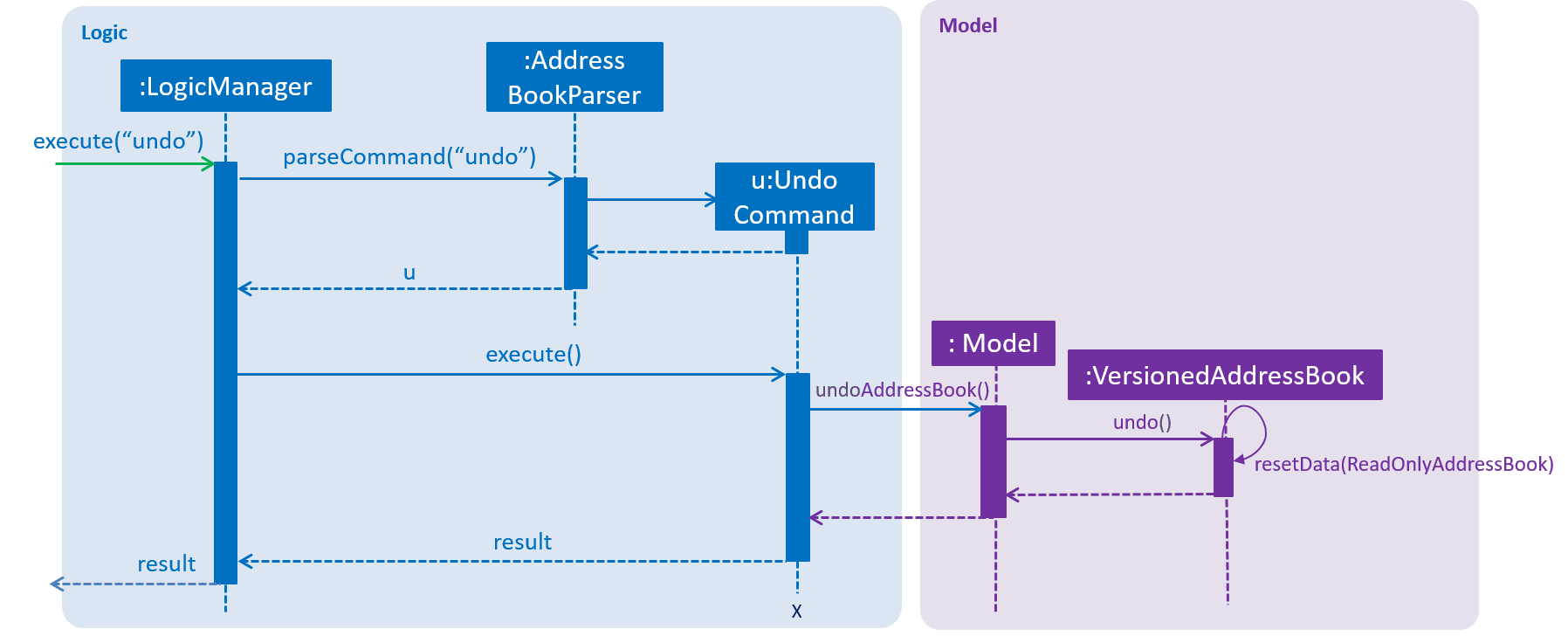
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
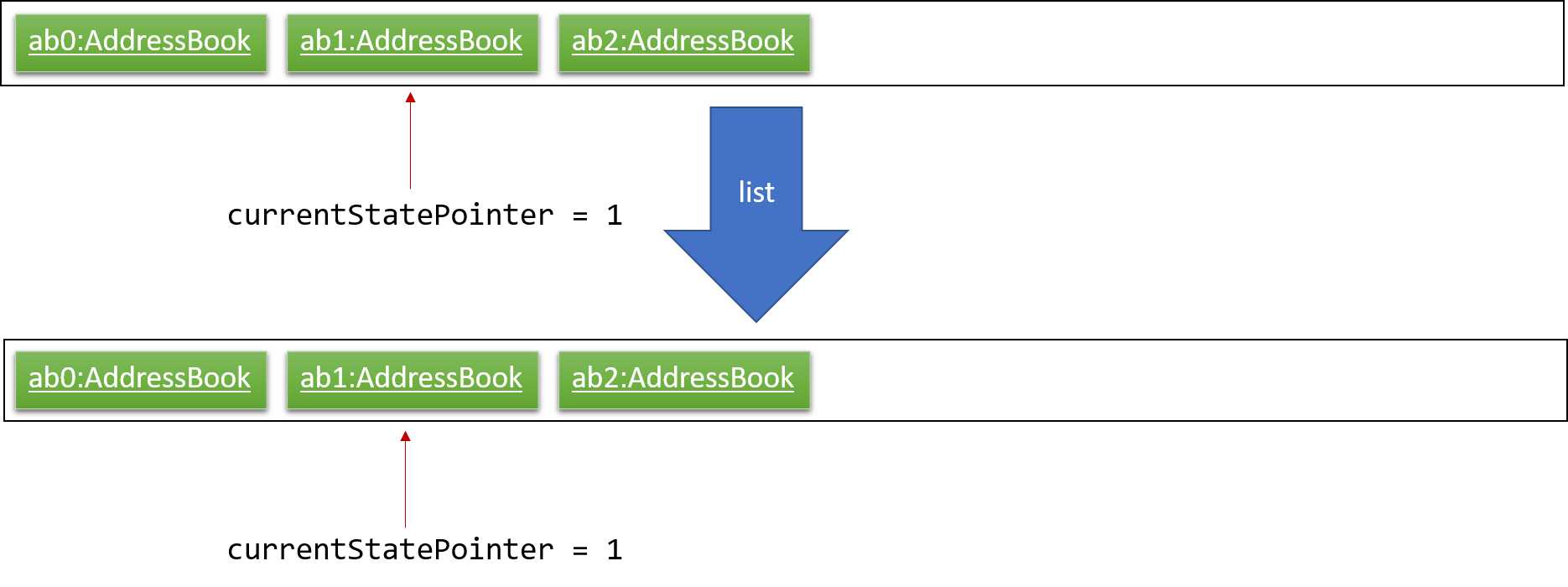
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

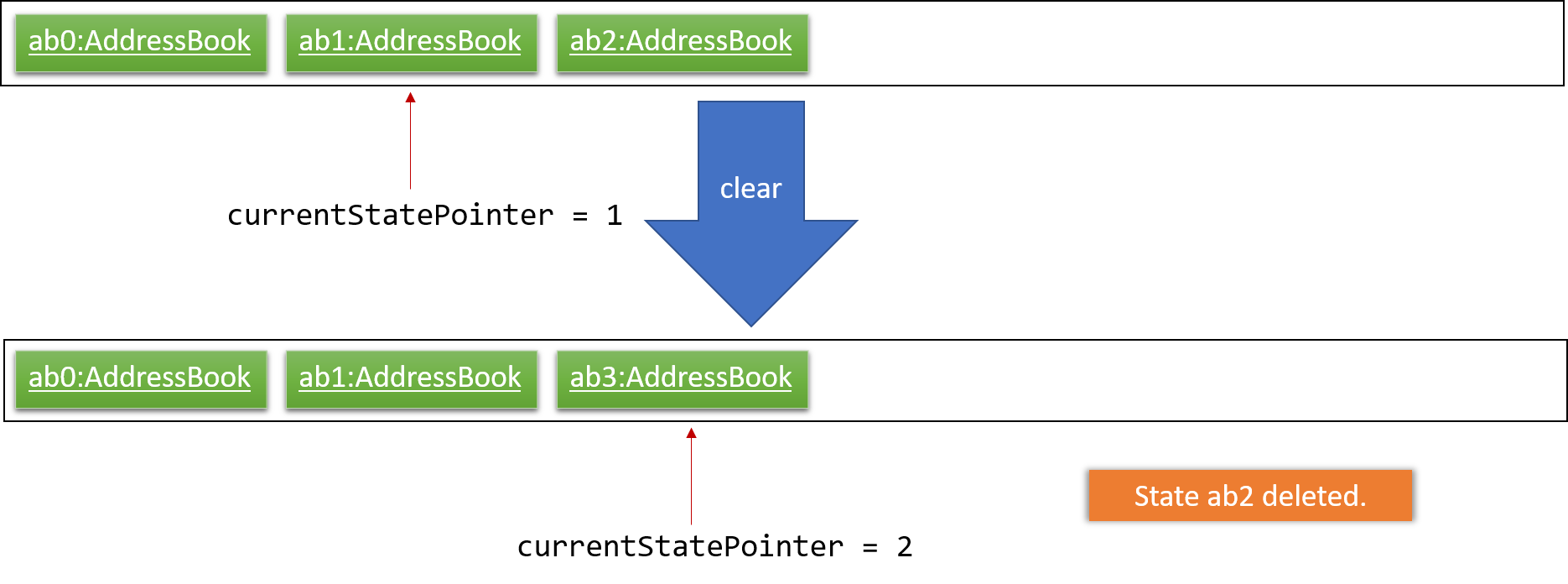
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

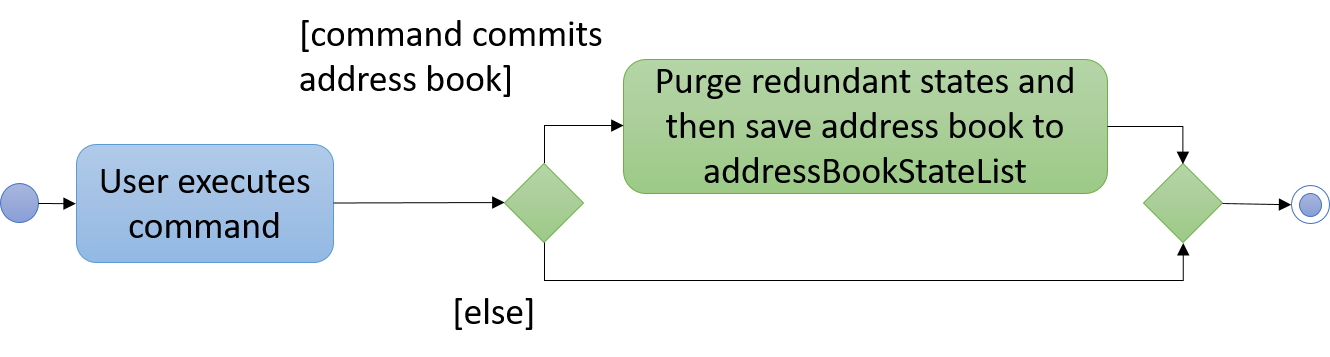
The following activity diagram summarizes what happens when a user executes a new command:

3.3.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
3.4. Find feature
3.4.1. Current Implementation
The mechanism is facilitated by findCommand, findCommandParser and different Predicate classes. It allows users to search with 3 different search patterns. During the execution of find command, 3 search patterns will be executed one by one.
Given below is the process of executing find command:
Step 1. The exact search: This is a base method of matching string. It’s implemented by String.equals().
Step 2. The fuzzy search: This is based on similarity comparison. First edit distance between input keywords and the string in people’s fields is calculated based on Levenshtein Distance algorithm. Subsequently, similarity is calculated by s = 1 - Levenshtein_Distance/Max_Length_Of_Two_Strings. The similarity threshold is set to 0.7. If a person’s fields contain keyword which have more than 0.7 similarity to the input keywords, he or she will be returned in fuzzy search result.
Step 3. The wildcard search: This is based on regular expression. It recognizes character *. The character * matches any number of alphanumeric characters consisting of 0-9, a-z and A-Z.
-
The following code snippet is from
TagsContainsKeywordPredicateclass. It shows an example of how predicate class works:
@Override
public boolean test(Person person) {
return keywords.stream()
.anyMatch(keyword -> {
String name = person.getName().fullName;
String tags = person.getTagsAsStringNoBracket();
if (StringUtil.containsWordIgnoreCase(tags, keyword)) {
if (!exactSearchList.contains(name)) {
exactSearchList.add(name);
}
return true;
}
if (StringUtil.matchFuzzySearch(tags, keyword)) {
if (!fuzzySearchList.contains(name)) {
fuzzySearchList.add(name);
}
return true;
}
if (StringUtil.matchWildcardSearch(tags, keyword)) {
if (!wildcardSearchList.contains(name)) {
wildcardSearchList.add(name);
}
return true;
}
return false;
});
}3.4.2. Design Considerations
Aspect: How fuzzy search is executed
-
Alternative 1 (current choice): Use similarity to compare the keywords
-
Pros: The accuracy is higher because the differences and the total length of the strings are proportional.
-
Cons: Less easy to implement.
-
-
Alternative 2: Use edit distance to compare the keywords
-
Pros: Easy to implement.
-
Cons: Lower accuracy especially when the string is short.
-
| Different search patterns optimize the 'find' command for different kinds of users. They help with users when they cannot remember the exact spelling or users who are prone to typos. |
3.5. Photo feature
3.5.1. Current Implementation
The mechanism is facilitated by Photo, PhotoCommand class. A Photo class is added to Model. It allows users to add a photo to the person in the contact list.
Given below is the process of executing photo command:
Step 1. The command will be checked whether it contains sub command clear. If it is a photo clear command, the photo of the contact list will reset to default photo. The photo command execution is finished. Else, following steps will be executed.
Step 2. The input file path will be checked for whether the file exists.
Step 3. The input file path will be checked for whether it can be opened as an image.
Step 4. The size the of photo will be checked for whether it is within the range (smaller than 20MB).
Step 5. The photo will be copied to the program and it is saved to the target person.
-
The following code snippet is from PhotoCommand class. It shows an example of how photo command executes:
if (photo.getPath().equals(COMMAND_SUB)) {
photo.setPath(DEFAULT_PHOTOPATH);
Person personToEdit = lastShownList.get(targetIndex.getZeroBased());
String path = personToEdit.getPhoto().getPath();
File file = new File(path);
file.delete();
} else {
if (!isValidPhotoPath(photo.getPath())) {
return new CommandResult(MESSAGE_INVALID_PHOTOPATH);
}
if (!isImage(photo.getPath())) {
return new CommandResult(MESSAGE_FILE_NOT_IMAGE);
}
if (!isPhotoSizeWithinRange(photo.getPath())) {
return new CommandResult(MESSAGE_SIZE_EXCEED);
}
String user = System.getProperty("user.name");
String dir = "data/";
String copyPath = FileUtil.copyFile(photo.getPath(), String.format(dir, user));
photo.setPath(copyPath);
}3.5.2. Design Considerations
Aspect: How photo is stored in UniLA
-
Alternative 1 (current choice): Copy the photo to the program.
-
Pros: The address book will not be affected if the photo in the original path is moved, renamed or deleted. Stability of the program is ensured.
-
Cons: Consumes more memory because the photo is copied to the program.
-
-
Alternative 2: Save the path and load the photo from the path every time when user opens the app.
-
Pros: Use less memory. Easy to implement.
-
Cons: The photo will be not be displayed if the photo in the original path is moved, renamed or deleted.
-
3.6. Event list component
3.6.1. Current Implementation
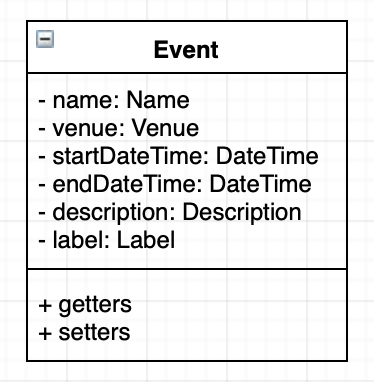
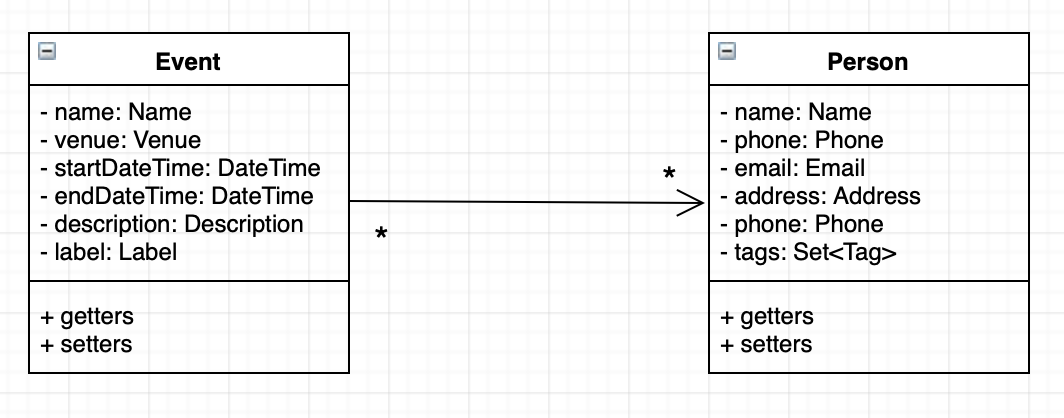
The Event list component complements Person list(the original addressbook4) to provide user with better manage events and their participants. To achieve this, a new Event model is created to according to the below class diagram.

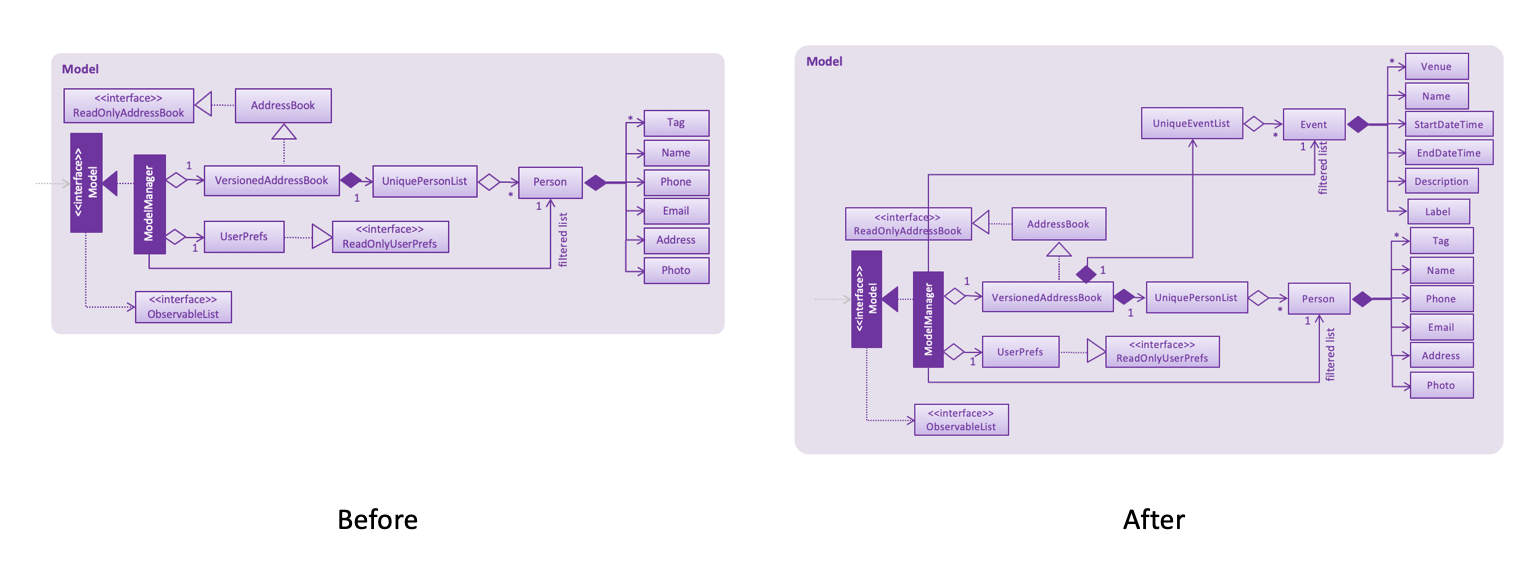
All the Events object will be stored inside UniqueEventList, which becomes another data collection inside AddressBook class. When ModelManager create VersionedAddressBook(implements AddressBook), there will be two data collections, one for event and the other for contact.
From the below Model class diagram, it will be easier to see the illustrate how this Event model integrate the original data structures

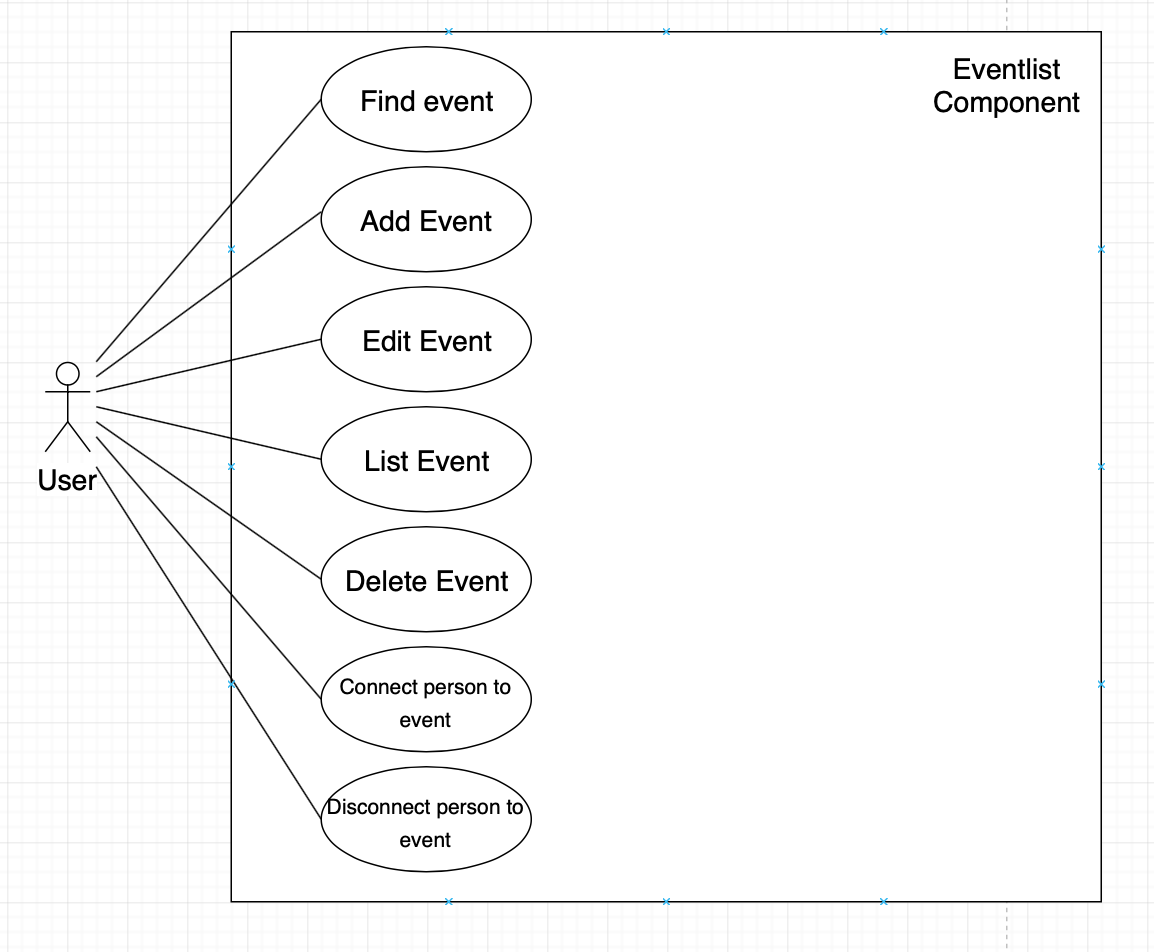
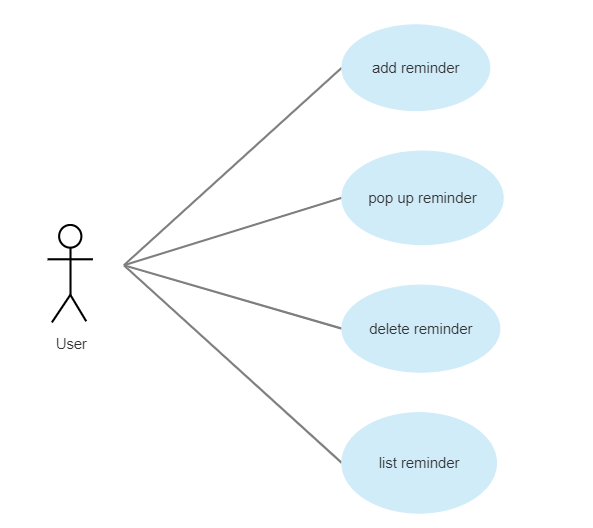
Several use cases are implemented for this event components, the use case diagram is shown below:

3.6.2. Design Considerations
Aspect: How to implement Event list component
-
Alternative 1 (current choice): Add
UniqueEventListintoAddressBook.-
Pros: Easy to implement and current redo, undo, clear command can work for this Event model commands
-
Cons:
AddressBookneed to manage both contacts and events, thus have to implement more functions, like add, delete, set for both event and person.
-
-
Alternative 2: Build another class outside
AddressBookto maintainUniqueEventList-
Pros: Functionality will be separated to different classes.
-
Cons: This will need much more implementation to build the event list component, including
VersionedAddressBook,redo,undo
-
3.7. Connect feature
3.7.1. Current Implementation
The connect feature will provide two commands, Connect and Disconnect, which is used to add/remove a person to an event as participants.
The connect/disconnect mechanism is facilitated by the persons list attribute defined in Event class. All the participants for an event is stored inside the persons list.
The connect/disconnect functions are achieved by adding/removing person from the list in a specific event.
To achieve this function and other person-event related functions, a unidirectional reference is maintained from Event to Person, as shown below.

3.7.2. Design Considerations
Aspect: How to implement Connection between contact and event
-
Alternative 1 (current choice): Maintain unidirectional relationship between events and contacts.
-
Pros: Easier to implement, sufficient for all the operations provided in the current product and less memory/storage required
-
Cons:
meetfunction need to loop through all events to plan a meeting
-
-
Alternative 2: Maintain bidirectional relationship between events and contacts.
-
Pros: Still easy to implement, easier to get the events that each person has.
-
Cons: This bidirectional relationship is relatively harder to manage than unidirectional, because delete person/event and connect/disconnect need to change both two referencing lists. Also, more storage will be used in this implementation because Person class also maintain all the Events it is participating, although when the number of events and persons is small, the difference in storage is not significant.
-
3.8. Meeting Planner
The mechanism is supported by the MeetCommand class. This command allows users to automatically create a meeting event among certain people, removing the need to siphon through all the events just to find a common available timeslot among contacts to meet. The command will:
Format:
meet INDEX TAGS n/NAME d/DESCRIPTION v/VENUE l/LABEL duration/DURATION s/STARTDATETIME e/ENDDATETIME block/BLOCK
Example:
meet 1 2 t/friends t/colleagues n/Snooker competition d/Playing snooker again v/SAFRA Toa Payoh l/snooker duration/0 8 -30 0 s/2019-05-01 00:00:00 e/2019-05-07 00:00:00 block/09:00 18:00
creates an event whereby:
3.8.1. How it works:
-
MeetCommandParserparsesmeetcommand. TheMeetCommandParserwill ensure that:-
at least one index or tag was entered
-
all indices are valid
-
all other errors caused by invalid arguments will be thrown by
ParserUtilandParserUtilForEvent
-
-
All the fields are passed as arguments into the constructor of
MeetCommand, which stores all arguments as instance fields. -
MeetCommandretrieves the specified persons frommodel. If a person is not able to be retrieved from the contact list, or if it discovers that less than two valid persons were entered, aCommandExceptionis thrown. -
Next, a check will be done to ensure that the specified start time entered is non-trivial, that is, the earliest event created must start at least from the next hour from the time the user enters the command. If the user enters a date and time before the date and time when the command is entered, the next hour after the current date and time will be used instead.
-
The full event list will be retrieved from
model, and piped into aStream. -
Events will be filtered off from the
Stream, based on whether the event involves any of the people specified by the user. This is so that a common free slot can be found. -
The events will then be sorted in order of start time, so that the earliest available common free time slot can be found.
-
The earliest common time slot that fits the given block and duration of the event is searched for.
-
This event is created, added, and the addressbook is then committed.
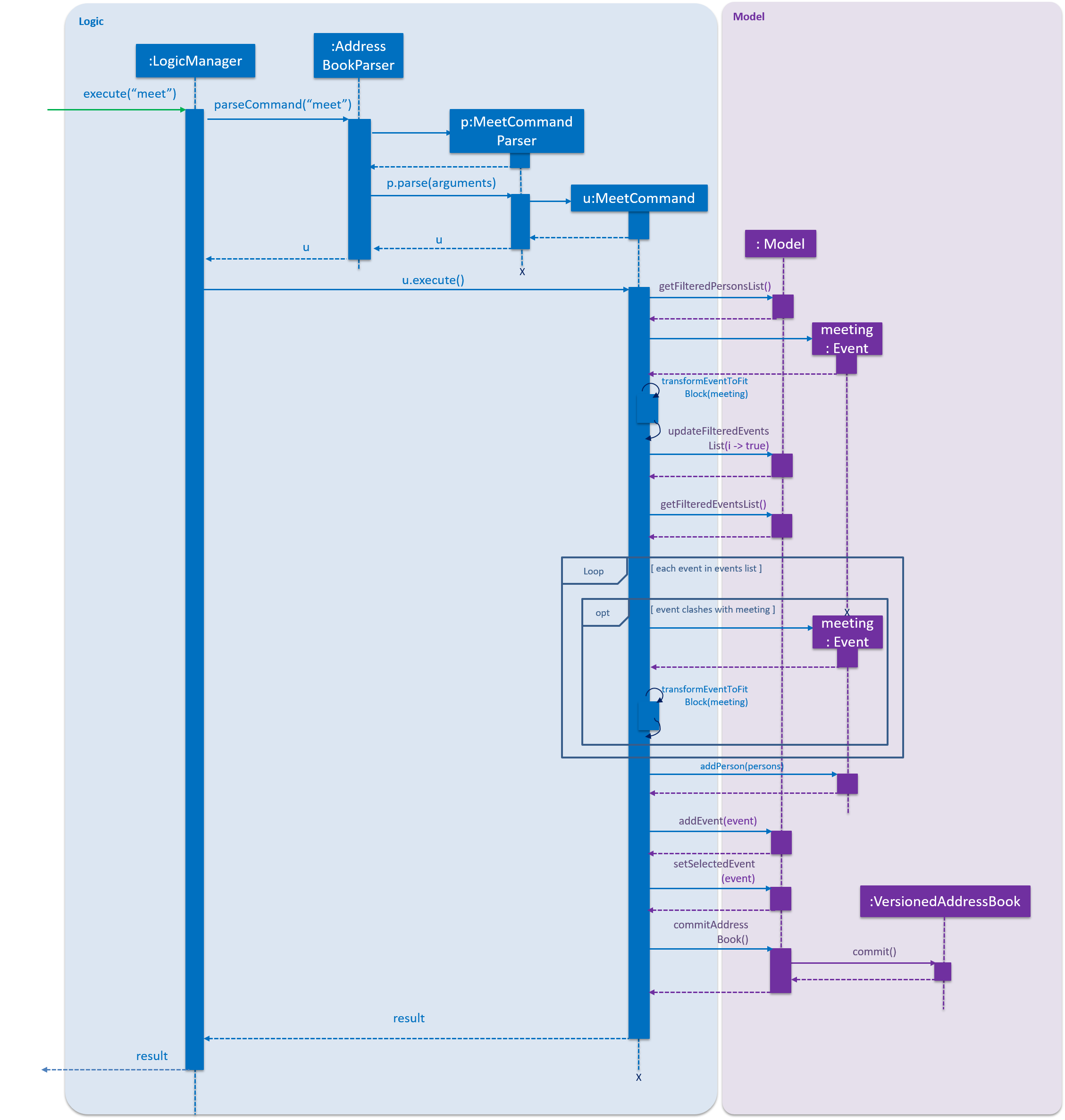
The sequence of interactions is shown in the following diagram:

The loop portion is not actually implemented with a for or while loop. Instead, a Stream was used as it was able to filter and reduce each event sequentially.
The following describes the logic behind points 4 till 9.
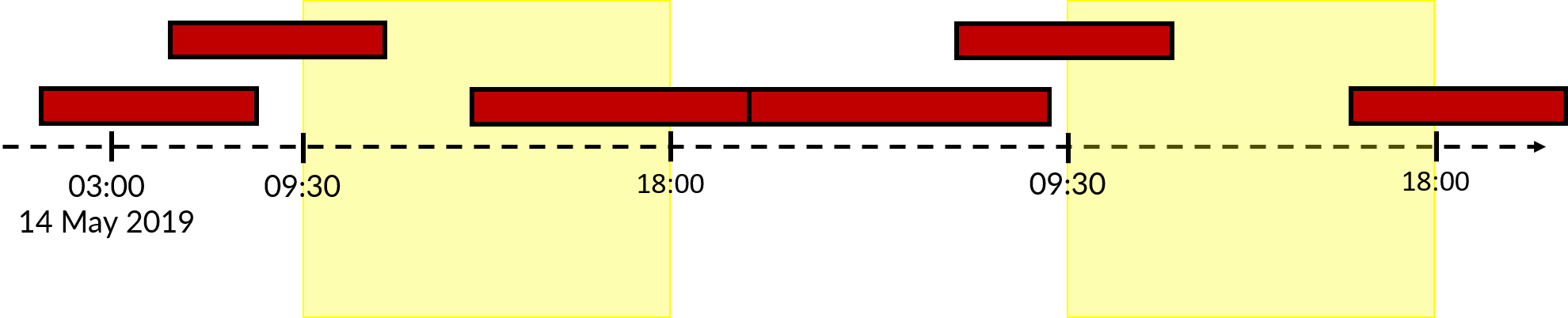
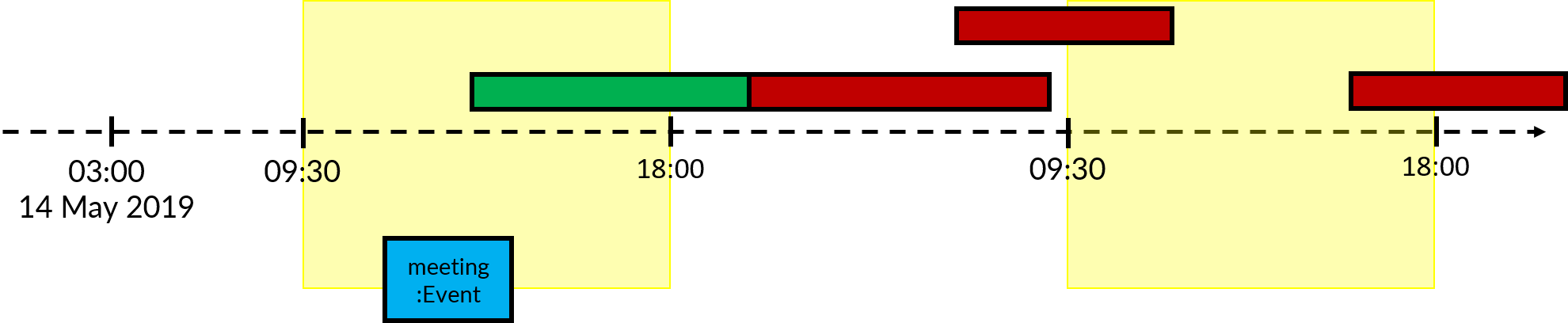
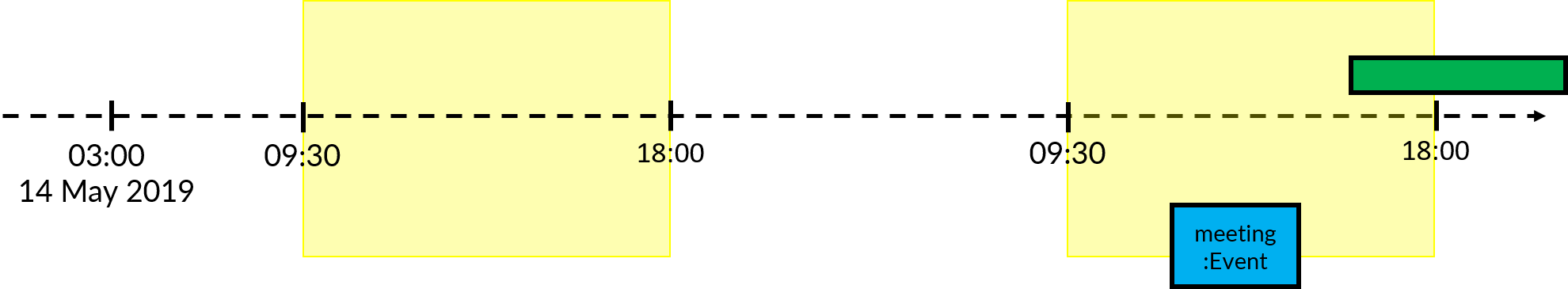
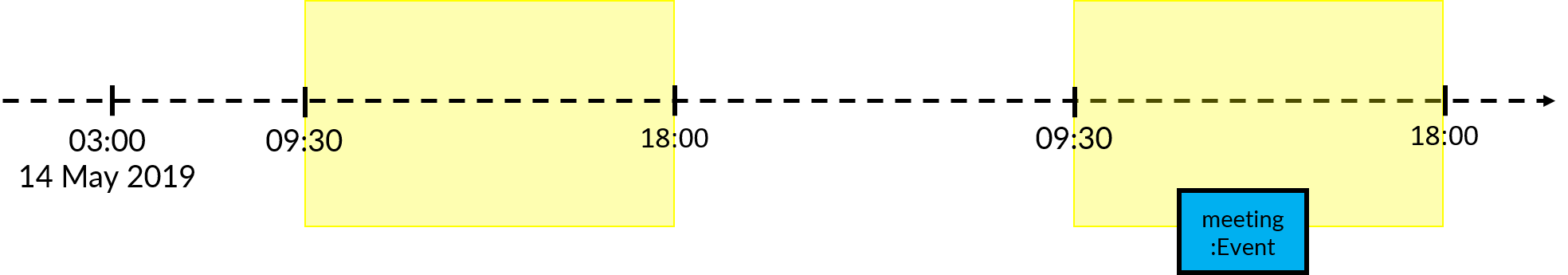
Suppose the user enters meet 1 2 3 s/2019-05-14 03:00 duration/0 4 0 0 block/09:30 18:00. In this case, the indices, tags, name, description, venue and label are trivial to the logic. Further suppose the user enters this command at some date and time before 03:00 on 14 May 2019.
In this user’s current events list, there are six events, all involving either persons 1, 2 or 3. These events are "in the way". They are depicted as red boxes in the following diagrams. All other events in the list have been filtered away by the Stream.
The yellow region signifies the block entered by the user, i.e. the block of time which the event must fall in.

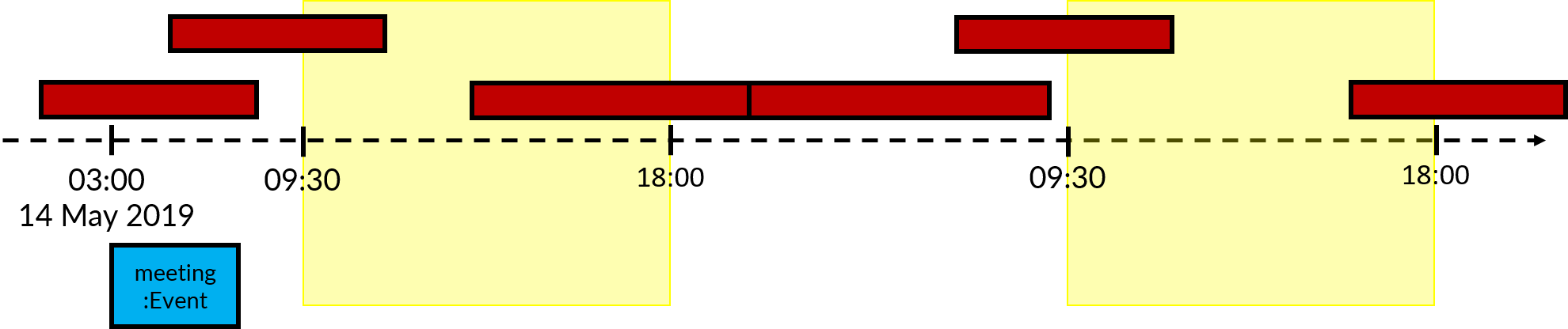
Because the start time is after the next hour from the time the command was entered, an event with a duration of 4 hours that starts on 3am on 14 May 2019 is created. This is labeled as meeting in light blue below.

meeting is first transformed to fit in the first block. This is done by the transformEventToFitBlock(Event e) method.
At this point, all existing events in the events list (shown in red) will be piped into a Stream object. This stream is filtered, such that all events that do not have any of the proposed meeting participants are filtered out.
In this case, because all events in the user’s events list involve either persons 1, 2 or 3, none of them are filtered out. Now, reduce is applied on this Stream object.
The following is the code snippet for the reduce method.
.reduce(meeting, (x, y) -> {
LocalDateTime xEnd = toDateTime(x.getEndDateTime());
LocalDateTime yStart = toDateTime(y.getStartDateTime());
LocalDateTime yEnd = toDateTime(y.getEndDateTime());
if (toDateTime(x.getStartDateTime()).isAfter(yEnd)
|| !xEnd.isAfter(yStart)) {
return x;
}
LocalDateTime start = yEnd;
return transformEventToFitBlock(new Event(name, description, venue,
new DateTime(start.format(DateTime.DATE_TIME_FORMATTER)),
new DateTime(start.plus(duration).format(DateTime.DATE_TIME_FORMATTER)), label));
});In this case, x will always be the meeting event, shown in blue. Event y will be highlighted green.
Because the stream has already been sorted in order of start DateTime s, y will be selected in order of left to right in the diagram.
The logic behind reduce is as follows:
-
If
xdoes not clash withy, then(x, y)reduces tox. -
Else, create a new meeting that starts at the end
DateTimeof y, then transform it to fit the block.
Pictorially, it will look like the following.

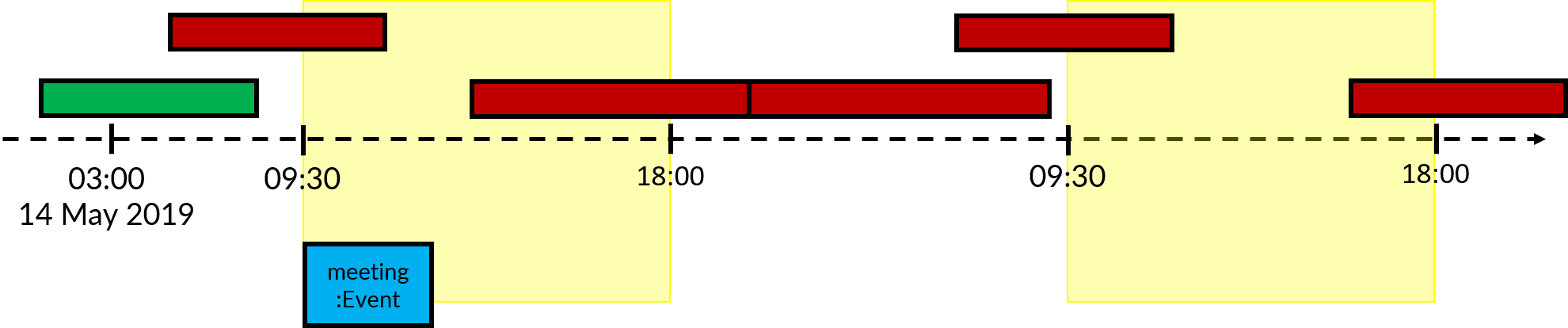
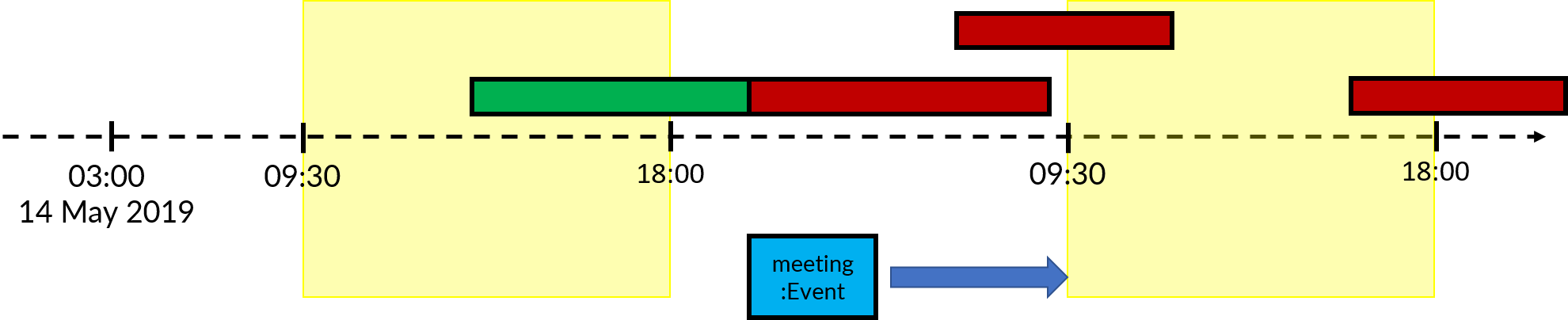
The left-most event is selected as y. In the first use of reduce, the identity was set to be the initial meeting:Event, in blue.
Because the event in blue does not clash with the event in green, both events simply reduce to the one in blue. The next left-most event is selected as the next y.

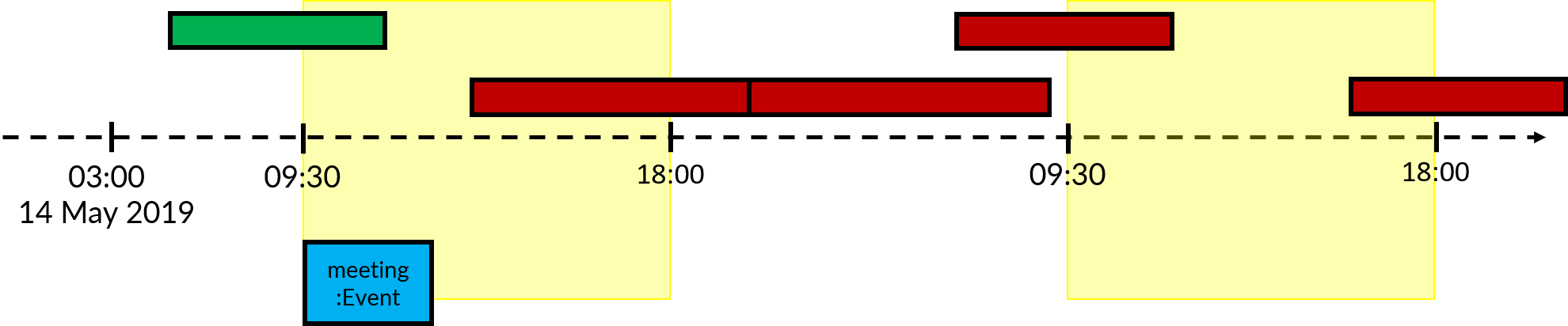
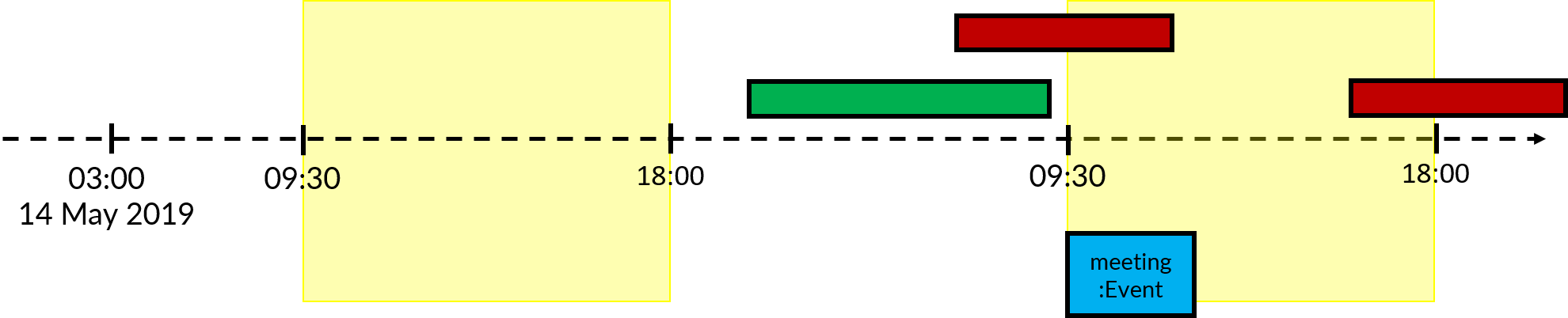
In this case, the event in blue clashes with the event in green. Thus, a new event, with a duration of 4 hours (same as before), that starts at the end of y, is created. This event is then transformed to fit the block, which in this case already does. The old blue and green events are reduced to this new event.

Here, the event in blue clashes with the event in green. A new event with a duration of 4 hours, that starts at the end of y, is created. This event is then transformed to fit the block, in this case, it is pushed all the way to start at 09:30 the next day.


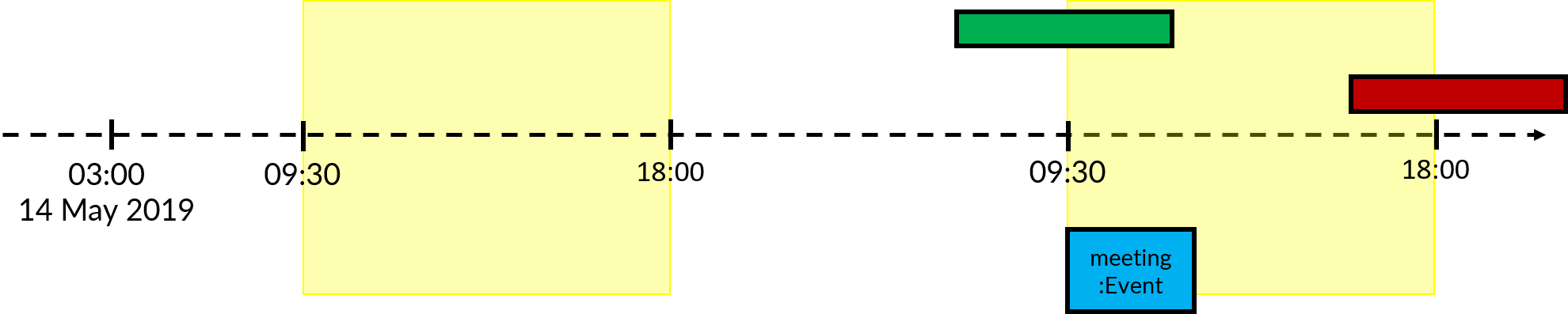
The event here does not clash with meeting. Both events reduce to meeting.

Here, the event in blue clashes with the event in green. Just as before, the two old events are reduced to a new meeting event that starts right after the end of y and is within the block.

Finally, the last event does not clash with the event in blue. Both events reduce to the event in blue.

This event is then tested whether its end DateTime is later than the latest end DateTime specified by the user, and whether there are duplicate events. I would have written a lot more, but I’m out of space in my PPP.
3.9. Reminder Component
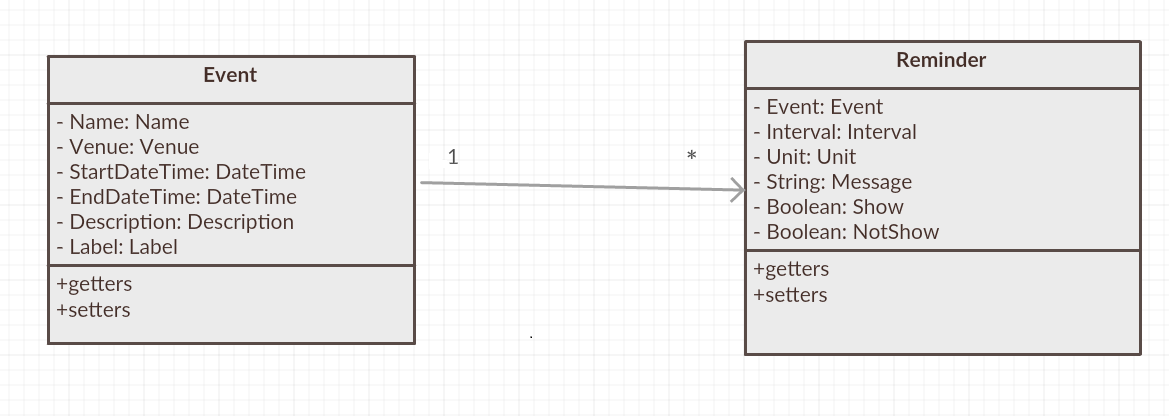
The mechanism is supported by the reminder and reminderList class. It allows users to add reminders to event, which will pop in app certain interval before event start time. Please refer to this class diagram.

reminderList will keep track of all reminder.
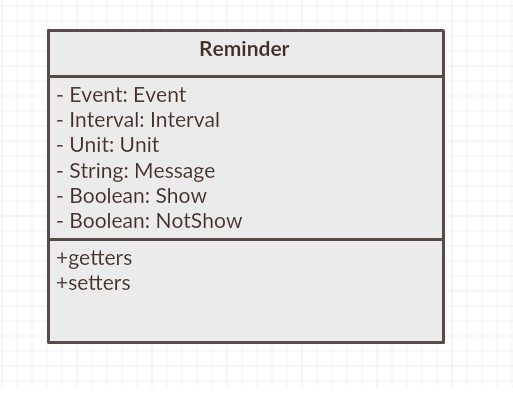
reminder class contains Unit, Interval to facilitate the constructor building. Please refer to the following class diagram.

3.9.1. Aspect: How to implement reminder
-
Alternative 1 (current choice): Create new model, named
reminderto includereminderandreminderListclass.-
Pros: Convenient for modifying because of the relatively loose connection with
event. -
Cons: Require large change in model.
-
-
Alternative 2: Add another attribute named reminder to record the remind time and we can list the event by sorting remind time.
-
Pros: Easy to implement. Only need
eventandpersonmodel. -
Cons: Not easy to delete corresponding reminder after its reminding time as it is highly connected with event. Cannot be applied and modified anywhere.
-
3.9.2. Aspect: How to implement reminderList
-
Alternative 1 (current choice): Create only one reminder list for whole
UniLA.-
Pros: Convenient for adding, deleting, and checking.
-
Cons: Required more connection between logic and model.
-
-
Alternative 2: Create one reminder list for each event for whole
UniLA.-
Pros: Easy to implement.
-
Cons: Not centered. Need to loop through every event when add, delete and check.
-
3.10. Reminder Feature
Please take a look at use case diagram first.

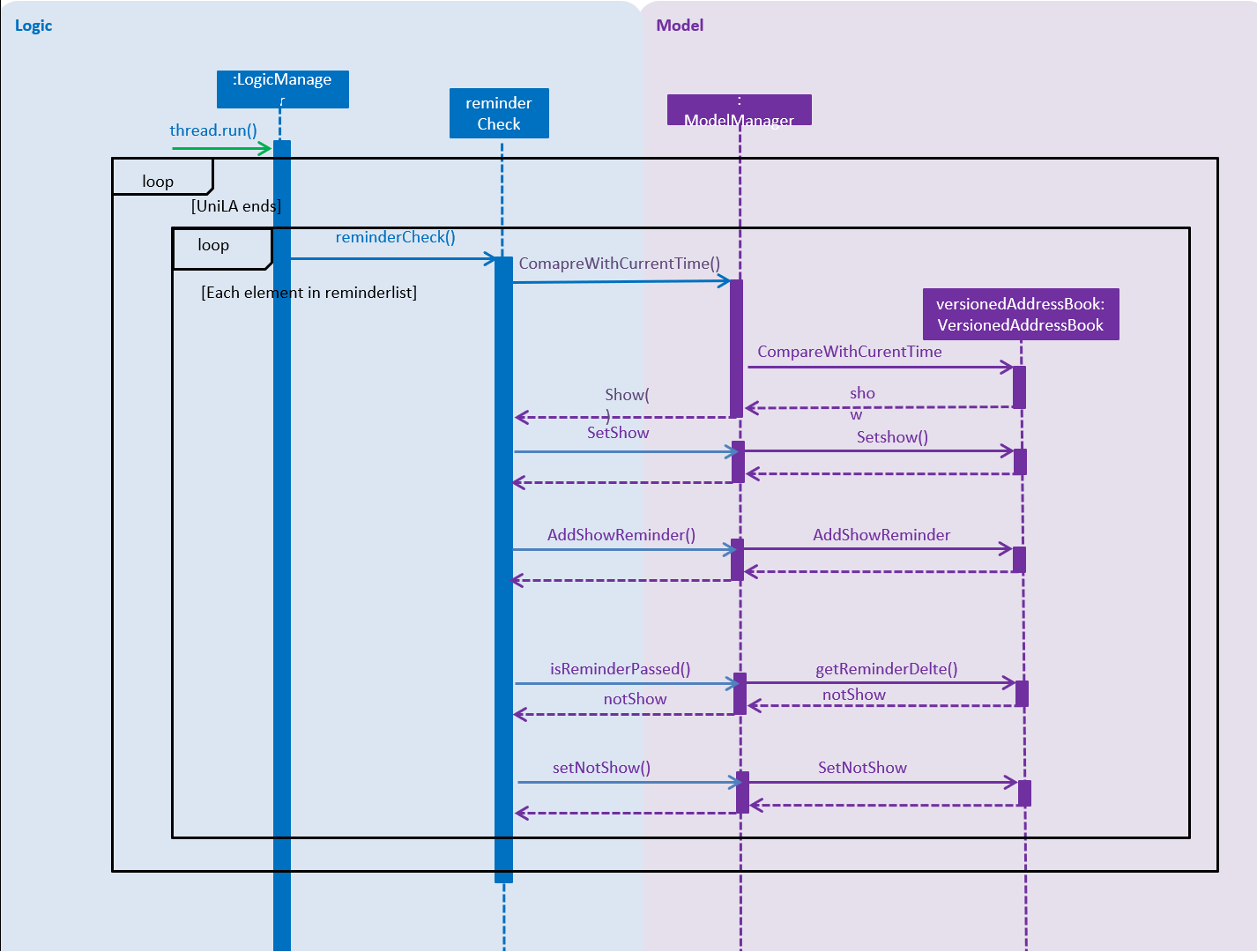
Among these features, the addR combined with reminderCheck is the most useful one. The mechanism is supported by ReminderCheck,AddR and AddR parser classes. It allows users to create a reminder in certain interval before event start time.
And the reminder will pop inside app at that reminding time. Also, it will disappear after showing up for one minute.
Given below is an example usage scenario and how the AddR reminder behaves.
Step 1. The user lists events in address and select the event that the user wants UniLA to remind.
Step 2. User run command addR 2 t/4 u/min, which will let UniLA add the one 4min-before-starttime reminder to the second event.
Step 3. When the time is up, the reminder pop up under listR model.
Step 4. After showing up for 1 minute, the reminder will be automatically deleted from the reminder list.
3.10.1. How it works:
-
AddRCommandParser parses
addRcommand. The AddRCommandParser will ensure the interval unit and to check possible exceptions. -
Interval and event will be passed to AddRCommand. AddRCommand touched model to create new reminder in reminder list.
-
Another thread named
reminderCheckwill be running at the same time. It will check when to pop up the reminder, and when to make it disappear by comparingthe starting time - intervalwithcurrent time. -
Reminder which satisfies the time requirement will pop up under
listRmodel. -
Reminder will be deleted from reminder list after it shows up for 1 minute.
To achieve the reminder check function, another thread is created as the sequence diagram shown below.

3.11. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.12, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.12. Configuration
Certain properties of the application can be controlled (e.g user prefs file location, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
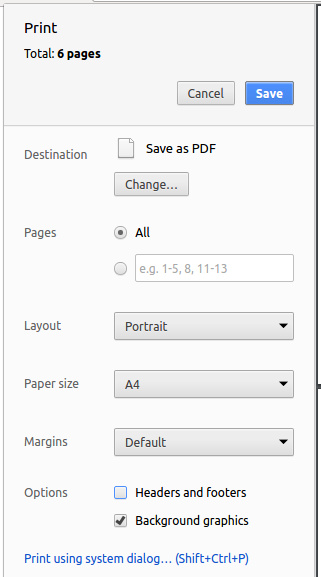
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for JSON parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives:
-
Include those libraries in the repo (this bloats the repo size)
-
Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the UniLA, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the UniLA.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your UniLA application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
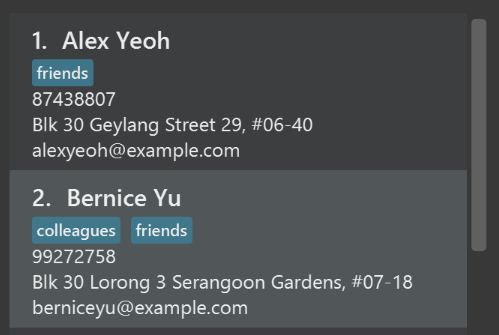
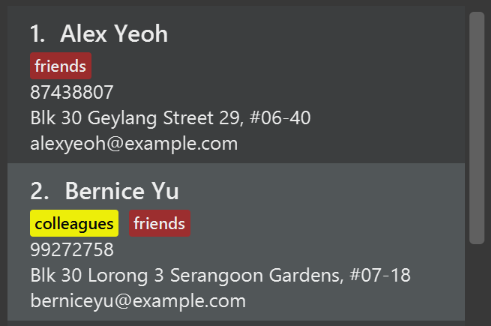
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the UniLA.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the UniLA to the cloud. However, the current implementation of the application constantly saves the UniLA after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the UniLA storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the UniLA can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete yourdata/addressbook.jsonso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to JsonAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify JsonAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new JSON field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.json,typicalPersonsAddressBook.json,validAddressBook.jsonetc., such that the JSON tests will not fail due to a missingremarkfield.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage contacts faster than a typical mouse/GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a new person |
|
|
user |
delete a person |
remove entries that I no longer need |
|
user |
find a person by name |
locate details of persons without having to go through the entire list |
|
user |
hide private contact details by default |
minimize chance of someone else seeing them by accident |
|
user with many persons in the UniLA |
sort persons by name |
locate a person easily |
|
user |
add a new event |
|
|
user |
delete an event |
remove the events that I have attended |
|
user |
edit an event |
modify the events details |
|
user |
list all events |
see all the events that I have |
|
user |
connect a person to an event |
add a person as participant to an event |
|
user |
disconnect a person from an event |
remove this person from the event |
|
user |
meet people |
find common free timeslot and create event with people |
Appendix D: Use Cases
(For all use cases below, the System is the UniLA and the Actor is the user, unless specified otherwise)
Use case: Add person / event
MSS
-
User inputs text to console to add person/event.
-
UniLA acknowledges and adds person/event to the list.
-
UniLA is updated with a latest list of persons/events.
Use case ends.
Extensions
-
1a. The format of parameters entered are invalid.
-
1a1. UniLA shows an error message.
Use case resumes at step 1.
-
Use case: Delete person/event
MSS
-
User requests to list persons/events
-
UniLA shows a list of persons/events
-
User requests to delete a specific person/event in the list
-
UniLA deletes the person/event
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. UniLA shows an error message.
Use case resumes at step 2.
-
Use case: Edit person/event
MSS
-
User requests to edit a specific person/event in the list.
-
UniLA updates itself.
Use case ends.
Extensions
-
1a. The list is empty.
-
1a1. UniLA shows an error message.
Use case ends.
-
-
1b. The arguments for edit command are invalid.
-
1b1. UniLA shows an error message.
Use case resumes at step 1.
-
Use case: List persons/events
MSS
-
User request to list all the persons/events.
-
UniLA displays list of persons.
Use case ends.
Extensions
-
1a. There is no event/person in UniLA.
-
UniLA shows a successful message.
Use case ends.
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
{More to be added}
Appendix G: Product Survey
Product Name
Author: …
Pros:
-
…
-
…
Cons:
-
…
-
…
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
{ more test cases … }
H.2. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
{ more test cases … }
H.3. Delete an event
-
Delete an event while all events are listed.
-
Prerequisites:List all events using the
listEcommand. Multiple events in the list. Delete all reminders relate to this event usingdeleteR e/1. -
Test case:
deleteE 1
Expected: 1st event deleted.
-
H.4. Saving data
-
Dealing with missing/corrupted data files
-
{explain how to simulate a missing/corrupted file and the expected behavior}
-
{ more test cases … }
H.5. Meeting planner
-
Meeting multiple people
-
Prerequisites: List all persons using the
listcommand. At least 5 persons must be in the list. -
Prerequisites: List all events using
listEcommand. No events must be in the list. -
Test case:
meet 1 2
Expected: A 2-hour event with the first two people in this list is created. The event should start in the next hour the user enters the command. -
meet 2 3
Expected: A 2-hour event with the second and third persons in this list is created. This event should start right after the previous event was created. -
switch
edit 1 n/Another Name
listE
select1 Expected: The first event should update the changes in the first person’s name -
meet 4 5 duration/0 3 0 0
Expected: A 3-hour event with the fourth and fifth persons in this list is created. This event should start in the next hour the user enters the command. -
Test case 2:
meet 1
Expected: An error is thrown saying that more than one person must be involved in this event. -
Test case 3:
meet 10000000000000 100000000001
Expected: An error is thrown saying that the indices are invalid. -
Test case 4:
meet 1 1 2 2 2
Expected: The command works as per normal. Duplicates should be ignored.
-